1. 마진과 패딩 적용하는 방법
기본적인 적용법은 마진의 상, 우, 하, 좌의 4면의 속성을 각각 설정하고 값을 입력하는 방법입니다. 패딩도 같은 방법이니 아래에서 margin을 padding으로 교체하면 됩니다. 단위는 주로 px(픽셀)을 사용하지만 pt(포인트;글자크기의 단위), em(마진이 설정되는 곳의 폰트 크기를 기준으로 하는 단위), %를 사용할 수 있습니다.
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
위처럼 하면 어느 하나의 면만 설정할 수 있습니다. 이것이 기본적인 적용법이고 CSS에는 항상 단축법(Shorthand)이라는 것이 있습니다. 위의 내용을 한줄로 단축하면 다음과 같습니다.
margin:100px 50px 100px 50px;
순서는 시계방향으로 돌아가면서 12시(상), 3시(우), 6시(하), 9시(좌)로 시계를 생각하면 쉽습니다. 그런데 이것도 단축할 수가 있습니다. 위 수치를 보면 상,하가 같은 값입니다. 좌,우도 같은 값이죠. 이럴 경우에만 더 생략해서 만들 수 있습니다.
margin:100px 50px;
만일 모든 면의 수치가 같다면..
margin:100px;
라고 하면 됩니다. 그런데 상하는 다르고 좌우가 같다면 다음과 같이 할 수도 있습니다.
margin:100px 50px 80px;
세가지의 값만 있을때는 가운데 수치가 좌,우의 값을 의미합니다.
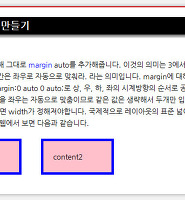
특히 margin에만 있는 특성이 있는데 그것은 값을 auto로 설정하면 브라우저가 자동으로 마진을 설정합니다. 이럴때는 width값이 설정되어 있어야합니다.
body { width:960px; margin:0 auto; }
위처럼 설정하면 상하 마진은 없고 좌우로 자동으로 마진을 설정하므로 컨텐트가 중앙으로 배치됩니다.
2. 보더(border) 적용하는 방법
border는 세가지 속성이 있습니다. border-width, border-style, border-color입니다.
1) border-width
픽셀단위로 수치를 입력하는 방법과 용어를 사용하는 방법이 있습니다. 용어는 thin, medium, thick이 있고 순서대로 굵어집니다. 하지만 정확한 수치를 위해서는 픽셀단위로 하는 것이 좋습니다. 이러한 단위위 용어는 혼합해서 사용도 가능합니다.
border-width: thin thick medium 5px;
순서는 마진설정과 마찬가지로 상,우,하,좌입니다. 생략형도 가능해서 마진 설정법을 보고 참고하면 됩니다.
border-width: thin medium;
위 경우는 상하가 thin이고 좌우가 medium이 됩니다.
top, right, bottom, left 속성을 추가하면 어느 한 방향만 설정할 수 있습니다.
border-top-width: 2px; 이렇게 하면 한쪽으로만 테두리를 정합니다.
2) border-style
보더 스타일은 장식을 할 수 있는 부분이므로 아주 다양합니다. 속성은 border-style이고 값은 다음과 같이 다양합니다.

border-style:solid; 이런식으로 적용하면 됩니다. 위에는 없지만 속성값으로 none을 사용할 수도 있습니다.
마진설정과 마찬가지로 4면에 대해서 다른 값을 설정할 수 있습니다.
border-style:dotted solid double;
위와같이 설정하면 상은 dotted, 좌우는 solid, 하는 double이됩니다.
3) boder-color
CSS에서 색상 설정법은 여러가지 방법이 있습니다.
- 16진수 Hexadecimal에 의한 방법
border-color:#ff0000; 또는 border-color:#f00;
16진수 Hexadecimal에 의한 방법은 파운드싸인(#)다음에 16진수의 숫자를 두자리 단위로 입력합니다. 16진수에서 00은 검정색이고 ff는 흰색입니다. 16진수는 00부터 시작해서 01~~ff 까지 오면 16의 제곱이므로 숫자가 256개나 나옵니다. R,G,B의 색상을 256가지의 색을 사용하므로 16진수와 일치됩니다. 그래서 #ff0000은 R(red)의 색상이 가장 많으므로 빨간색이 됩니다. 같은 숫자가 반복되면 #f00으로 줄일 수 있습니다. 마찬가지로 #00FF00은 녹색이 되죠. 소문자 대문자 구별 안합니다. 이렇듯 16진수 색상코드는 어느부분이 많이 포함되어있는가를 판단하면 대략적인 색을 감잡을 수 있습니다. #FFFF00은 빨간색과 녹색이 100% 섞인 색이므로 노란색이 됩니다.#FF8800은 노란색이 50%들어가므로 오랜지색에 가깝게 나옵니다. 정확한 색을 알아내기는 어려워도 대략적인 색을 생각할 수은 있죠.
- 컬러네임에 의한 방법
border-color:red;
또하나의 방법은 색의 이름을 영어로 입력합니다. CSS에서 컬러네임은 147종이 있고 그중에 17개가 표준 컬러입니다. 이 표준 컬러는 aqua, black, blue, fuchsia, gray, grey, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow입니다. 영어로 이름 아는 것을 입력하면 됩니다. 이곳 을 클릭하면 컬러네임이 전체가 나옵니다. 이름을 전부 알 필요는 없겠죠.
나머지 방법은 다음과 같이 값을 rgb(숫자,숫자,숫자); 형식으로 사용합니다.
- rgb 색상값을 이용한 방법
border-color:rgb(255,0,0);
16진수 Hexadecimal 컬러 방식과 흡사하죠. 여기서는 10진수를 사용합니다. 여기에 rgb를 rgba로 하고 마지막부분에 콤마와 숫자를 더하면 투명도를 첨가할 수 있습니다.
border -color:rgba(255,0,0,0.5);
마지막 숫자는 0부터 1까지의 소수를 사용합니다. 0은 완전투명, 1은 완전불투명입니다. 투명도는 일부 최신 웹브라우저만 지원합니다.
- hsl 색상값을 이용한 방법
이밖에 hsl 방식도 있는데 다음과 같이 사용합니다.
border-color:hsl(120,65%,75%);
hsl은 색조(hue), 채도(Saturation), 밝기(Lightness)를 의미하며 hue의 수치는 0부터 360으로 색상환의 각도를 의미합니다. 0과 360도는 R(빨간색), 120도는 녹색(G), 240도는 파란색(B)입니다. 채도와 밝기는 백분율입니다. 또한 hsla를 사용하면 투명도를 조절할 수 있는데 이 또한 최신 브라우저만 지원합니다.
복잡하죠? 그래서 제일 처음에 나온 16진수에 의한 Hexadecimal 컬러코드 방법만 알아두셔도 됩니다. 컬러코드는 파이어폭스를 사용하면 컬러질라 컬러피커 를 사용할 수 있으므로 포토샵이 없어도 색상코드를 추출할 수 있습니다.
4면에 대해서 각각의 색상을 부여하려면 다음과 같이 방향을 추가합니다.
border-right-color:red;
방향은 항상 중간에 위치합니다.
4) border 속성의 단축형
border:5px solid red;
위와같은 형태로 width, style, color 순서대로 사용합니다. 이렇게 하면 4면이 전체가 설정이 되므로 각각의 면에 대해서 설정하려면 border 다음에 방향을 추가합니다.
border-top:5px solid red;
border 설정은 이 단축형을 가장 많이 사용합니다.
이전 글에서 진행한 미니 웹사이트 만들기에서 content와 sidebar의 상단에 border를 적용해 봅니다.

서브라임 텍스트 에디터를 업그레이드를 했더니 디자인이 바뀌고 탭바가 아주 보기 좋아졌습니다. 이전 버전은 어두워서 1의 닫기아이콘이 찾기 어려울정도 였거든요. 이 아이콘의 차이는 저장이 안된 상태는 동그란 아이콘으로 나오고 저장이 된 상태는 x로 나옵니다. 이전에는 저장이 안됐을때는 파일이름 옆에 Asterisk(별아이콘)가 표시되었죠.
웹디자인의 과정은 먼저 html로 컨텐트를 만들어 놓고 스타일시트 작업을 하면 html페이지는 거의 볼 일이 없습니다. CSS를 적용하고 웹브라우저에서 확인하는 과정이 주로 반복됩니다. content와 sidebar의 상단에만 border를 2픽셀의 수치로 적용하면 다음과 같이 나옵니다.

border-radius를 적용해서 모서리를 둥글게 만들었기 때문에 모서리를 돌면서 가늘어집니다.
이제 흉칙하게 튀어나온 메뉴바를 수평으로 정리하고 li 태그에 기본으로 붙어있은 불릿(bullet)도 제거해봅니다. 우선 생각해볼 것이 있는데 메뉴바가 위아래로 두개가 있습니다. 메뉴바는 대부분 상단의 헤더에 위치하지만 페이지가 길어서 하단까지 올 경우 다른 메뉴를 선택하려면 위로 다시 올라가야하므로 아래에 배치하는 수도 있습니다. 그리고 요즘은 Footer에 여러가지 정보가 링크된 사이트맵과 같은 레이아웃을 만들고 헤더는 단순하게 만드는 경향이 있습니다. 그래서 하단에도 메뉴바를 배치했는데 이 메뉴바들을 어떻게 타겟팅할지를 생각해봐야합니다. 클래스 선택자를 만들면 한번의 CSS 선언으로 두곳에 스타일을 정할 수 있게 되는것이죠. 클래스 선택자 사용의 장점입니다. 하지만 여기서는 따로 관리하기로 합니다. 왜냐하면 서로의 위치도 달라질 것이고 메뉴간의 간격도 달라질 수 있기 때문입니다. 간단한 웹페이지라면 클래스 선택자로 해도 되겠지만 앞으로 어떤 변화를 주게 될지 모르게 됩니다.

메뉴가 두개 있으므로 하나씩 구분해서 스타일하자면 ul 태그에 대해서 아이디 선택자나 클래스 선택자를 정할 수도 있지만 다음과 같은 방법도 사용할 수 있습니다. header에 속해있는 ul 태그이므로 ul 앞에 헤더의 아이디를 놓으면 되는 것입니다. 불릿을 제거하려고 l(소문자 엘)을 입력했더니 선택할 수 있는 메뉴가 나옵니다. 이것을 code-hinting이라고 해서 코딩하는데 도움이 됩니다. 코드 이름이 생각 안날때 이런식으로 힌트를 얻을 수 있는 것이죠. list-style:none;을 선택합니다.

그다음으로 li 태그의 목록이 아래로 나열되어있는데 이것은 블럭요소이기 때문에 좌우의 공간을 다 차지합니다. 그래서 이러한 성질을 제거하려면 인라인요소로 전환해야죠. li 태그 전체에 대해서 적용해야하므로 li 를 타겟으로 정하고 display:inline; 을 입력합니다. 여기까지 하면 블릿이 제거되고 세로로 배열된 메뉴가 좌우로 배열됩니다.

원하는대로 됐습니다. 여기서 또 한번 생각해봅니다. 어차피 두개의 메뉴바를 둘다 블릿을 제거하고 가로로 만들 것이라면 두개 다 한번에 관리하는 것이 낫지 않을까?? 그리고 기본으로 링크에 밑줄이 나오는 것도 처음부터 나오지 않도록 하는 것이 좋습니다. 밑줄은 마우스 오버했을때만 나오게 하는 것이 좋죠.

ul 태그는 #header에 속해있는 것이지만 ul 태그 전체에 대해서 스타일을 선언하는 것이므로 어디에 속한다고 보지 않기 때문에 인덴트를 하지 않기로 합니다. 이렇게 하면 footer의 메뉴바도 스타일이 정해져서 header의 메뉴바와 같은 모양이 됩니다.
a 태그에 대해서 text-decoration:none; 을 설정하면 평상시에는 밑줄이 나오지 않게 되고 3처럼 a:hover 라는 유사 클래스 선택자( Pseudo Class Selctor)를 설정하고 text-decoration:underline; 을 지정해주면 마우스 오버시에만 밑줄이 나옵니다. CSS가 프로그래밍 언어로서 조건문이 갖춰지는 것은 이럴때입니다. "a라는 태그에 대해서 마우스 오버한다면(if) 중괄호 안의 속성에 대한 값을 실행하라" 라는 일반적인 프로그래밍 언어에서 나오는 조건문이 성립되죠. 유사 클래스 선택자는 아주 다양하게 있는데 모든 브라우저(특히 IE)에서 전부 적용되지는 않습니다. 유사 클래스 선택자에 대해서는 별도로 취합해서 정리해드립니다. 가장 많이 쓰이는 유사 클래스 선택자는 이러한 a 태그에 대해서 상태를 설정하는 것인데 a:link, a:hover, a:visited. a:selected 가 있습니다. 이 네가지에 상태에 대해서 컬러를 설정해 보겠습니다.

스타일시트가 서서히 늘어나면서 관리하기가 복잡해집니다. 이럴때는 그룹화시켜서 제목도 만들어주는 것이 좋습니다. 그래야 나중에 찾기도 쉽습니다. 스타일 시트에서 주석문은 슬래시( / )와 Asterisk ( * )를 사용합니다. 시작과 끝에 꼭 슬래시를 삽입해야됩니다. 주석문이란 html 페이지나 CSS에서 선언코드와 분리해서 이 명령코드가 어떤 내용이라는 메모를 할 수 있는 기능입니다. html 페이지에서는 <!--- 주석문---> 이런식으로 사용합니다. html 페이지도 양이 늘어나면 이 주석문을 사용하는 것이 좋습니다.
공통적으로 적용되는 스타일은 공통레이아웃으로 보냈습니다. 1에서 a:link는 링크를 클릭하여 방문한 적이 없는 상태를 의미합니다. 스타일시트에서 color라는 속성은 텍스트의 색상을 의미합니다. 배경색을 지정하여 각 상태마다 배경색이 바뀌도록 할 수도 있습니다. 배경색은 background라는 속성을 사용합니다. 다음단계에서 해보도록 합니다. a:visited는 링크를 클릭해서 방문한 적이 있는 링크의 상태입니다. a:hover는 마우스 오버시의 링크 상태입니다. a:active 는 마우스로 클릭했을 때의 링크 상태입니다. 아주 잠깐동안의 시간입니다. 이것들은 순서가 정해져 있어서 위의 순서대로 해야지 뒤바뀌면 방문한 링크의 색상은 변하지 않게 됩니다.
링크는 메뉴뿐만 아니라 본문의 글중에도 링크를 만들 수 있으므로 위와같이 각 상태별 글자의 색상을 설정할 수 있는데 메뉴의 경우는 약간 다르죠. 방문한적이 있는 링크의 색상이 변화가 된다면 메뉴의 링크는 좋아보이지 않습니다. 그래서 메뉴부분은 별도로 설정해서 배경색을 넣는다든가 글자의 색상을 두가지로만 설정합니다. 이러한 것은 본문의 링크도 마찬가지입니다. 본문에 링크가 있을 경우 방문했다는 표시를 남기는 것도 어색한 일이죠. 그래서 대부분의 블로그에서는 a:link, a:visited, a:active라는 유사 클래스 선택자를 사용하지 않습니다. 링크가 있다는 표시의 글자색과 그 글자에 마우스 오버하면 밑줄이 만들어져서 이것이 링크라는 사실만 알리면 되는 것이죠. 여러가지 색상변화를 주는 것은 좋지만 사용자의 입장에서는 눈에 거슬리는 일이됩니다. 그래서 다양한 효과를 줄 필요가 없습니다. 하지만 검색포털 사이트에서는 글 리스크가 너무 많기 때문에 내가 본 글은 다른 색상으로 표시해서 다시 클릭하지 않도록 하는 것이 좋으므로 이런 기능이 필요하게 됩니다.

이젠 html페이지는 별로 내용이 없는데 스타일시트는 계속 늘어나기만 합니다. 그럴수록 정리는 필요합니다.
1에서 본문의 글자에 링크가 있을 경우 기본적으로 파란색이 나오게 했습니다. 마우스 오버하면 밑줄이 나오게 됩니다. 실제로 어떻게 나오는지 보기 위해서 본문의 단어 하나에 링크를 걸었습니다. href라는 속성의 값으로 파운드싸인을 넣으면 현재의 페이지를 지정하는 것이므로 다른 페이지로 이동하지 않습니다. 링크만 걸기 위해서 사용합니다. 또한 본문에만 적용되는 스타일이므로 main-content 영역에 포함시켰습니다.
메뉴바의 링크는 평상시는 기본색인 검정이고 배경은 옅은 회색입니다. 마우스 오버하면 글자색은 흰색으로 되고 배경색은 짙은 회색이 됩니다. 이 부분의 디자인은 나중에 전체적인 색상을 보면서 수정하면 됩니다.
여기서 의문점이 생길 수도 있습니다. 왜 처음부터 정하지 않고 이리저리 왔다갔다 하는가? 뭔가 배우는 것은 과정이 중요하다고 생각해서 그러고 있답니다. 이런 과정을 많이 거치다보면 처음부터 계획을 세우고 하기 때문에 시간도 줄어들게 됩니다.
여기까지 하고나서 웹브라우저에서 보면 다음과 같이 나오게 됩니다.

메뉴에 마우스 오버하면 글자색과 배경색이 변합니다. 또한 본문의 링크가 있는 글자는 파란색이고 마우스 오버하면 밑줄이 생길 것입니다.
이제 메뉴부분을 중앙으로 배치하고 패딩을 넣어서 공간을 확보하고 마무리하겠습니다.

ul 태그에 대해서 메뉴부분의 넓이가 330픽셀정도 되므로 width를 설정하고 중앙에 배치하기 위해서 margin:0 auto; 를 설정했습니다. 나중에 메뉴를 추가하면 폭이 늘어나므로 width도 조정해야합니다. 패딩값을 상하로 10픽셀 입력했더니 경계선에 바짝 붙어있던 메뉴바가 공간이 만들어졌습니다. 여기까지 하면 다음과 같이 나옵니다.

시작과 비교해서 별로 만들어진 것은 없는데 말만 많았군요. 그래도 이전 글에서 보다는 조금 깨끗해진 레이아웃입니다.









 Project (4).zip
Project (4).zip