포토샵에서 내용인식은 내용인식 사이즈조정(Content Aware Scale)과 내용인식 채우기(Content Aware Fill)이 있습니다. 내용인식 사이즈 조정은 이미지에서 주요 사물은 그대로 두고 중요하지 않은 배경을 늘리거나 줄여서 전체적인 이미지 크기가 변화하더라도 주요 사물은 크기의 변화가 없도록 하는 기능이고 내용인식 채우기는 이미지에서 제거하려는 부분을 배경으로 채우는 기능입니다. 이 내용인식은 포토샵 CS4에서 내용인식 사이즈조정(Content Aware Scale)을 시작으로 CS5에서 내용인식 채우기(Content Aware Fill)가 소개 되었고 CS6에서는 Patchmatch툴의 형태로 추가될 것으로 예상됩니다.

포토샵에 사진을 불러와서 배경을 흰색으로 하고 자르기툴을 이용해서 캔버스 사이즈를 늘려줍니다.

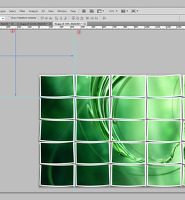
메뉴에서 편집-Content Aware Scale 을 클릭하거나 단축키로 Ctrl+Shift+Alt+C키를 누르면 자유변형툴이 나오고 옵션바가 나옵니다. 8이나 9의 조절점을 클릭드래그하면서 사진의 변화를 봅니다. 8을 아래로 내렸을때 사람이나 동물의 크기는 변화가 없지만 배경은 늘어납니다. 하지만 어느한계점에 이르면 사람도 늘어납니다. 9를 마찬가지로 우측으로 늘리거나 좌측으로 줄이면서 사진의 변화를 보면 어느 한계점에서는 사람도 크기가 변합니다. 10의 경우는 가로세로 동시에 늘릴 수 있습니다. 2는 5에서 수치를 입력하여 조절할때 기준이 되는 점입니다. 2의 기준점을 중앙에 클릭하고 5의 수치입력란 옆의 W를 크릭해서 좌우로 움직이면 중앙을 기준으로 크기가 변동됩니다. 3은 2의 기준점의 XY좌표입니다. 4는 현재의 XY좌표를 0,0으로 바꿉니다. 6은 내용인식의 변화율을 의미합니다. 0%에 가까울수록 내용인식효과가 떨어집니다. 7은 스킨톤을 보호합니다. 11은 아래에서 설명합니다.

크기를 조절하다보면 위에서 말한것처럼 어떤 한계점에 이르면 사물이 일그러지는데 이를 방지하려면 사물을 라쏘툴로 선택하고 메뉴에서 선택-선택저장하기를 클릭하면 창이 나옵니다. 1에서 이름을 입력하여 저장하고 내용인식툴 작업시 Protect를 클릭해서 해당 이름을 선택하면 일그러짐을 방지할 수 있습니다. 다음은 내용인식으로 크기를 줄이거나 늘린 결과입니다.



1처럼 사각형 선택툴로 선택한 다음 Shift+Backspace를 누르면 창이 나옵니다. 2에서 Content-Aware를 선택하고 OK클릭하면 다음과 같이 나옵니다.

말과 사람은 사라지고 옆에 있는 강아지가 세마리나 생겼습니다. 이처럼 내용인식채우기는 주변의 텍스쳐를 가져와 채우는 것입니다. 강아지들을 지우려면 2의 Spot 힐링브러시툴을 선택하면 3처럼 기본으로 내용인식이 있습니다. 크기를 조절하고 지우려는 부분을 클릭드래그하면 주변의 텍스쳐를 가져와 덮어줍니다. 4의 도장툴을 사용해도 됩니다.


위 사진처럼 수평선이 기울어진 경우 도구모음에서 1의 룰러툴(Ruler Tool)을 선택하고 2에서 3으로 클릭드래그한다음 4의 Straighten버튼을 클릭하면 아래처럼 바로세워집니다.

하지만 사진이 작아져서 마음에 안듭니다. 작업내역창(History)을 열면 1과 2의 작업이 행해졌는데 1을 클릭하여 자르기 전단계로 갑니다. 이것은 과정을 설명드리기 위한 것이고 실제로는 Alt키를 누르고 Straighten버튼을 클릭하면 아래사진처럼 사진이 바로 세워지는 한단계만 진행됩니다.

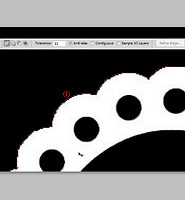
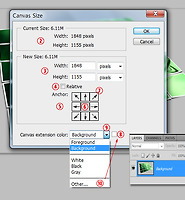
마술봉툴(Magic Wand Tool)을 선택하고 옵션바에서 2에 체크해제한 다음 3의 빈공간에 클릭하면 전체가 선택됩니다. 메뉴에서 선택(Select)-수정(Modify)-확장(Expand)를 클릭하여 나오는 창에서 5을 입력하고 OK클릭하면 선택부분이 늘어납니다. 이것을 하지 않으면 경계부분에 점선이 생깁니다. Shift+Backspace를 누르고 4의 Content-Aware를 선택하고 OK버튼을 클릭하면 다음과 같이 나옵니다.

1과 같이 어색한 부분을 스팟힐링브러시를 사용하여 수정해줍니다.
1. 내용인식 사이즈 조정(Content Aware Scale)

포토샵에 사진을 불러와서 배경을 흰색으로 하고 자르기툴을 이용해서 캔버스 사이즈를 늘려줍니다.

메뉴에서 편집-Content Aware Scale 을 클릭하거나 단축키로 Ctrl+Shift+Alt+C키를 누르면 자유변형툴이 나오고 옵션바가 나옵니다. 8이나 9의 조절점을 클릭드래그하면서 사진의 변화를 봅니다. 8을 아래로 내렸을때 사람이나 동물의 크기는 변화가 없지만 배경은 늘어납니다. 하지만 어느한계점에 이르면 사람도 늘어납니다. 9를 마찬가지로 우측으로 늘리거나 좌측으로 줄이면서 사진의 변화를 보면 어느 한계점에서는 사람도 크기가 변합니다. 10의 경우는 가로세로 동시에 늘릴 수 있습니다. 2는 5에서 수치를 입력하여 조절할때 기준이 되는 점입니다. 2의 기준점을 중앙에 클릭하고 5의 수치입력란 옆의 W를 크릭해서 좌우로 움직이면 중앙을 기준으로 크기가 변동됩니다. 3은 2의 기준점의 XY좌표입니다. 4는 현재의 XY좌표를 0,0으로 바꿉니다. 6은 내용인식의 변화율을 의미합니다. 0%에 가까울수록 내용인식효과가 떨어집니다. 7은 스킨톤을 보호합니다. 11은 아래에서 설명합니다.

크기를 조절하다보면 위에서 말한것처럼 어떤 한계점에 이르면 사물이 일그러지는데 이를 방지하려면 사물을 라쏘툴로 선택하고 메뉴에서 선택-선택저장하기를 클릭하면 창이 나옵니다. 1에서 이름을 입력하여 저장하고 내용인식툴 작업시 Protect를 클릭해서 해당 이름을 선택하면 일그러짐을 방지할 수 있습니다. 다음은 내용인식으로 크기를 줄이거나 늘린 결과입니다.


좀 무리해서 늘렸더니 풀밭이 평평해집니다.
2. 내용인식 채우기(Content Aware Fill)

1처럼 사각형 선택툴로 선택한 다음 Shift+Backspace를 누르면 창이 나옵니다. 2에서 Content-Aware를 선택하고 OK클릭하면 다음과 같이 나옵니다.

말과 사람은 사라지고 옆에 있는 강아지가 세마리나 생겼습니다. 이처럼 내용인식채우기는 주변의 텍스쳐를 가져와 채우는 것입니다. 강아지들을 지우려면 2의 Spot 힐링브러시툴을 선택하면 3처럼 기본으로 내용인식이 있습니다. 크기를 조절하고 지우려는 부분을 클릭드래그하면 주변의 텍스쳐를 가져와 덮어줍니다. 4의 도장툴을 사용해도 됩니다.

3. 사진을 바로 세우고 내용인식채우기

위 사진처럼 수평선이 기울어진 경우 도구모음에서 1의 룰러툴(Ruler Tool)을 선택하고 2에서 3으로 클릭드래그한다음 4의 Straighten버튼을 클릭하면 아래처럼 바로세워집니다.

하지만 사진이 작아져서 마음에 안듭니다. 작업내역창(History)을 열면 1과 2의 작업이 행해졌는데 1을 클릭하여 자르기 전단계로 갑니다. 이것은 과정을 설명드리기 위한 것이고 실제로는 Alt키를 누르고 Straighten버튼을 클릭하면 아래사진처럼 사진이 바로 세워지는 한단계만 진행됩니다.

마술봉툴(Magic Wand Tool)을 선택하고 옵션바에서 2에 체크해제한 다음 3의 빈공간에 클릭하면 전체가 선택됩니다. 메뉴에서 선택(Select)-수정(Modify)-확장(Expand)를 클릭하여 나오는 창에서 5을 입력하고 OK클릭하면 선택부분이 늘어납니다. 이것을 하지 않으면 경계부분에 점선이 생깁니다. Shift+Backspace를 누르고 4의 Content-Aware를 선택하고 OK버튼을 클릭하면 다음과 같이 나옵니다.

1과 같이 어색한 부분을 스팟힐링브러시를 사용하여 수정해줍니다.
 연습용사진.zip
연습용사진.zip