1. 안내선 그리기

안내선을 그리려면 눈금자가 있어야합니다. Ctrl+R키를 누르면 화면에 눈금자가 생깁니다. 세로선을 그리려면 1의 세로눈금자에서 클릭드래그해서 원하는 위치에 이동합니다. 가로선은 가로눈금자에서 합니다. 반대로 세로눈금자에서 가로선을 그리려면 Alt키를 누르고 4의 눈금자에서 클릭드래그하면 됩니다. 세로선도 마찬가지로 3에서 하면 됩니다.
안내선을 눈금자의 눈금에 맞추려면 우선 스냅기능이 활성화되어야합니다. Ctrl+Shift+;키를 누르면 됩니다. 안내선을 그리면서 Shift키를 누르면 눈금에 맞춰서 정지합니다. 이미지의 중앙점에 안내선을 맞추려면 안내선을 가져오면서 중간쯤 지나가다보면 걸리는 느낌이 있는 부분이 중심입니다. 이것도 스냅기능이 활성화되어있어야합니다.
안내선을 지우려면 이동툴로 안내선에 대면(다른툴을 사용중일때는 Ctrl키를 누르면 커서가 이동툴로 바뀝니다.) 커서가 양쪽 화살표로 바뀔때 클릭해서 눈금자로 이동합니다. 안내선이 어지럽게 널려있어서 한꺼번에 지우려면 메뉴에서 보기(View)-Clear Guides를 클릭합니다. 지우지 않고 보이지 않게만 하려면 Ctrl+H키를 누르면 되지만 그리드나 다른 선들이 있으면 다 안보이게 되는데 안내선만 안보이게 하려면 View-Show-Guides를 클릭합니다.
그려진 안내선을 고정시키려면 메뉴에서 View-Lock Guides를 클릭합니다. 다른 사람이 작업한 안내선이 있는 사진에서 안내선이 이동이 안되는 경우 Lock을 걸어놔서 그러니 이를 해제하면됩니다.
가로안내선을 세로안내선으로 바꾸려면 마우스로 클릭이동하면서 Alt키를 누르면됩니다.
안내선을 원하는 간격으로 그리려면 메뉴에서 View-New Guides를 선택하면 작은 창이 나오는데 수치를 입력합니다. 10픽셀씩 그리려면 10, 20, 30 ... 이런식으로 계속 입력해야합니다. 정확한 위치에 그리기 위해서 이방법을 사용합니다.
2. 가이드(안내선)로 사진을 등분하여 자르는 방법
사진을 등분해서 자르려면 가이드를 등분해서 그려야하는데 위의 View-New Guides를 이용해도 되지만 그리드를 이용해서 하는 방법으로 해보겠습니다. 이곳 을 참고하면 안내선을 자동으로 그려주는 스트립트를 사용할 수 있습니다.
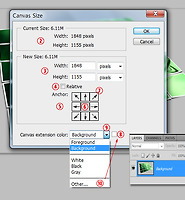
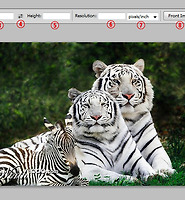
위와같은 사진을 조각내서 저장하려면 가로세로 5등분합니다. 우선 사진의 사이즈를 알기위해 자르기툴을 선택하고 옵션바에서 Front Image버튼을 클릭하면 가로세로 사이즈가 나옵니다. 가로사이즈인 1695px을 5로 나누면 339이고 세로사이즈는 1064니까 나누면 212.8, 픽셀은 소수점이 없으니 213으로 합니다. Ctrl+K를 눌러 환경설정창을 엽니다.

가이드, 그리드, 슬라이스 항목을 클릭하고 2에서 339, 단위는 픽셀 4는 라인으로 5는 1을 입력하고 나옵니다. 가이드선과 그리드선의 색상은 우측에 있는 네모난 색을 클릭하면 변경할 수 있습니다.

메뉴에서 View-Show-Grid를 선택하면 1...4처럼 가로부분은 등분이 된 것이 보입니다. 눈금자에서 가이드선을 드래그해서 1에 오면 걸립니다(안걸리면 Ctrl+Shift+; ). 2,3,4에도 마찬가지로 그려줍니다. 세로등분을 하기 위해 다시 환경설정으로 들어가서 수치를 213입력하고 나온 다음 세로 등분도 가이드 선을 그려줍니다.

가이드선에 그리드선에 슬라이스선까지 상당히 어지럽습니다. 이 모든 선들을 안보이게 하려면 Ctrl+H키를 누르면 됩니다. 슬라이스툴을 선택하고 옵션바에서 1의 가이드에서 슬라이스하기를 클릭하면 사진처럼 번호가 메겨지면서 슬라이스됩니다. Ctrl+Shift+Alt+S키를 동시에 누르면 다음과 같은 창이 나옵니다.

슬라이스한 사진이 다 안보이면 1의 돋보기툴을 클릭하고 Alt키를 누르면 축소할 수 있습니다. 다 보이게 한 다음 2의 슬라이스 툴을 선택하고 3에서 클릭 드래그해서 4까지 오면 모든 슬라이스 사진이 선택되고 구분선이 5처럼 다른 색으로 바뀝니다. 6에서 JEPG를 선택 7에서 Maximum 선택하고 저장버튼을 누릅니다.

1의 Images Only를 선택하고 2는 All Slices를 선택한 다음 3을 클릭하여 Others를 선택합니다.

1처럼 Saving Files를 선택하고 2에서 파일이름을 원하는대로 입력합니다. 3에서 예를 볼 수 있습니다. gif는 예일뿐입니다. 저장하면 다음과 같이 저장폴더에 images폴더가 생기고 폴더에 들어가보면 정한 이름과 일련번호로 이미지가 저장되어있습니다.