지금 진행하고 있는 글은 CSS에서 레이아웃에 관한 것이 주된 내용입니다. 지금까지를 정리해보면 우선 처음에 레이아웃에서 가장 기본인 블럭요소에 대해서 말씀 드렸고, 두번째로 이 블럭 요소를 타겟팅하는 방법, 세번째로 타겟팅을 효율적으로 하기 위해서는 외부 스타일 시트를 이용한다는 것, 네번째로 레이아웃에서는 빈상자인 <div>태그를 사용한다는 것, 다섯번째로 이 <div>태그라는 상자의 내용물(컨텐트)과 상자와 상자 간의 간격을 맞추기 위해서는 마진(Margin)과 패딩(Padding)을 사용한다는 것, 여섯번째로 마진과 패딩, 보더(Border)의 설정법이었습니다.
CSS는 레이아웃에 관한 기술(Technology)입니다. 지금도 일부 웹사이트에서 사용하고 있는 레이아웃인 테이블 방식은 아주 비효율적이며 이방식을 사용하면 수정하기가 불편하다는 것도 간간히 말씀드렸습니다. 불편할 뿐만 아니라 다양한 효과라는 것이 있을 수가 없습니다. 효과를 사용하기 위해서는 포토샵으로 이미지를 만들어 테이블의 칸에 이미지를 삽입하는 것이 전부입니다. 웹페이지에 항상 나오는 부분을 이미지로 사용하는 것은 웹페이지 로딩 시간을 늘리게 됩니다. 아직도 느린 컴퓨터를 사용하고 계시는 분들을 위해서 이런 점은 지양해야할 사항이죠.
CSS의 <div>태그는 빈 상자라고 말씀드렸는데 이것은 집안의 가구로 생각하면 이해하기 쉽습니다. 여러가지 가구에 이름을 붙이는 것이 아이디를 정하고 클래스를 정하는 일이고 방의 공간을 효율적이고 멋지게 사용하기 위해서는 가구와 방의 치수를 재서 어디에 배치하면 좋을까 계획을 하게 됩니다. 이제까지는 <div> 태그에 대해서 가로세로 수치를 정하고 마진과 패딩이라는 도구를 사용해서 배치를 했습니다. 또한 컨텐트영역과 사이드바 영역을 좌우로 배치하기 위해서 float:left;와 float:right;를 적용해서 사용했고 서로 위치를 바꾸기도 했습니다. 이에 대해서는 추가적으로 세부적인 글이 있을 예정이고 우선 이번 글에서는 마진을 이용한 레이아웃과 포지션 중에서 relative라는 속성을 이해하고 다음글에서 실제 미니 웹사이트에서 어떻게 적용하는지 알아보고 CSS를 이용하여 삼각형을 만들어 relative 속성을 적용한 곳에 사용하는 방법도 알아봅니다.
이글을 보시기 전에 이곳 을 클릭하여 첫번째 항목에 나오는 웹디자인할때 아주 많이 사용하는 요소검사에 대해서 알아두시면 많은 도움이 됩니다.
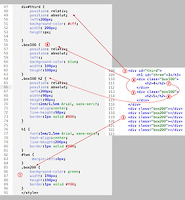
우선 이해를 쉽게 하기 위해서 새로운 웹페이지를 만들었습니다. 주로 CSS코드가 대부분입니다. 1은 모든 요소에 대해서 마진, 패딩, 보더를 초기화 시키는 기능을합니다. 2에서 배경에 그리드를 삽입했습니다. 가로세로 200픽셀의 그리드이고 이것은 <div>의 크기가 가로세로 200픽셀이기때문에 <div>이 이동할때 어떤 위치로 얼마만큼 이동하는지 알아보기 쉽게 하기위해서입니다. 200픽셀짜리 <div>은 세개가 있는데 각 요소에 대해서 포지션 속성을 넣었지만 값은 맨끝에 e가 빠져있어서 활성화되지 않았습니다. 속성과 값을 입력해야하는 수고를 덜기위해서죠. 5는 각 <div>에 큰글자의 숫자가 있는데 크기와 위치를 정했고 구분이 잘되도록 border도 넣었습니다. 마지막으로 second <div>의 h1 태그의 아이디 선택자 #two 대해서 margin-left라는 속성을 넣고 값은 비워뒀습니다.
이전 글에서 마진은 각 요소간의 간격을 조정하기 위해서 사용한다고 했습니다. 마진은 또한 위치를 조정하기 위해서도 사용합니다. 지금까지는 마진의 값으로 플러스 값만 설정했는데 마이너스 값도 설정이 가능합니다. 위에서 div#second에 대해서 margin-left의 속성에 플러스 값인 100px를 입력하면 좌측에 마진이 발생하므로 div#second는 우측으로 100픽셀 만큼 이동할 것입니다.
우측으로 100픽셀 이동했습니다. 요소검사를 해보면 어떤 공간을 차지하는지 알수 있습니다. 어떤 요소에 선택하고 우클릭해서 요소검사를 선택하면 하단에 html 코드와 우측에 CSS가 나옵니다. 마우스를 <div id="second">부분에 올리면 위와같이 차지하는 영역이 나옵니다. 이전에 마진은 영역을 늘린다고 했습니다. 그래서 margin-left는 좌측영역을 늘리게 됩니다. 4는 블럭요소이기때문에 기본적으로 차지하는 영역입니다. 이번에는 margin-top:100px; 을 입력해봅니다.
상단에 마진이 생겼으니 요소는 아래로 내려갑니다. 그러면 이번에는 속성값을 마이너스로 입력해봅니다.
두개의 속성에 대해서 마이너스값을 적용시키니 반대로 이동했고 다른 요소와 겹치게 됩니다. 이번에는 margin-bottom:-100px;을 입력해봅니다.
블럭요소로서의 우측에 차지하는 영역이 없어지고 아래에 있던 요소인 3이 2보다 위에 올라와 겹쳐집니다. 이것은 html페이지에서 순서에 의해서 나중에 나오는 요소가 우월하기 때문에 위로 올라가 있는 것입니다. margin의 값을 마이너스로 사용할때 어떤 것이 우월해서 겹치는지 알아두면 좋습니다.
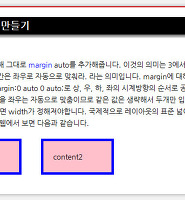
이번에는 div#second 의 수치를 원상태로 돌리고 div#second내부에 있는 #two에 대해서 마진을 플러스로 적용했습니다. 우측으로 이동하지만 부모요소인 div#second 에 의해 제한되므로 영역이 줄어듭니다. 마이너스 값을 적용해봅니다.
마이너스를 적용했더니 이번에는 부모요소를 넘어가 버립니다. 이러한 마이너스 값의 성질을 잘 알고 있으면 마이너스 값을 사용할때 어떤 부분이 잘못됐는지 파악하기 쉬워집니다. 이번에는 #two요소에 대해서 width를 입력하고 적용해봅니다.
width를 정하게 되면 div#second와 부모요소인 div#outer와의 예에서처럼 같은 현상이 발생합니다.
CSS에서 포지션이라고 했을때 위와같은 마진을 이용한 포지션을 말하지 않습니다. 다만 마진은 이웃한 요소와의 관계에서 마진을 부여하므로서 서로의 위치가 변경될 수 있기 때문에 마진을 이용한 포지션이라고 했을 뿐입니다. CSS에서 포지션이라고 하면 4가지 종류가 있습니다. 정적 포지션 (Static Position) 상대 포지션 (Relative Position) , 절대 포지션 (Absolute Position) , 고정 포지션 (Fixed Position)입니다. 정적 포지션은 나머지 세가지를 제외한 포지션으로 위의 마진을 이용한 포지션을 포함한 이제까지 해온 포지션이 전부 정적 포지션입니다. 우선 예제를 보기로 합니다.
div#second의 relativ에 e를 넣어서 활성화시키고 top:100px;, left:100px;을 입력합니다. 포지션에서 위치를 지정할때는 top, left, right, bottom이라는 속성을 사용합니다. 요소검사를 해보면 원래의 차지하고 있던 영역이 그대로이고 마진을 사용했을때와는 다르게 원래의 위치로부터 가로세로 100픽셀씩 이동했지만 3의 요소는 그대로 입니다. margin을 이용했을때는 3의 요소가 아래로 내려가서 2의 요소 아래에 위치했지만 이번에는 2의 요소에 겹쳐서 위치합니다. 이처럼 상대포지션은 원래의 위치에서 설정한 수치만큼만 이동을 하고 원래의 자리는 그대로 보존합니다. 1,2,3의 요소는 서로 동등한 형제(Sibling)요소입니다. 상대(Relative) 포지션은 이처럼 형제요소에 대해서는 상대적으로 위치를 잡습니다.
이번에는 수치를 마이너스로 입력하니 위와같이 나옵니다. 이처럼 relative 포지션은 항상 자식이 원래 위치했던 자리는 항상 확보를 한채 이동을 하게 됩니다. 마진을 이용한 포진션에서처럼 1과 2의 요소가 겹치는데 상대포지션을 사용했을때는 겹치는 순서를 바꿀 수도 있습니다. CSS에서 포지션이라는 속성을 사용하면 포토샵의 레이어처럼 순서라는게 발생하며 CSS에서는 z-index를 사용합니다.
1의 요소에서 포지션을 relative로 활성화시키고 z-index를 1로 입력했습니다. 2의요소는 z-index를 -1을 입력했더니 위와같이 나옵니다. 기본적으로 모든 요소는 z-index의 값이 0입니다. 그래서 div#outer 요소는 z-index가 영이기때문에 마이너스 z-index를 가진 2의 요소가 밑으로 내려가게 됩니다. 그러므로 z-index의 수치가 크면 상위에 위치하게 됩니다.
CSS는 레이아웃에 관한 기술(Technology)입니다. 지금도 일부 웹사이트에서 사용하고 있는 레이아웃인 테이블 방식은 아주 비효율적이며 이방식을 사용하면 수정하기가 불편하다는 것도 간간히 말씀드렸습니다. 불편할 뿐만 아니라 다양한 효과라는 것이 있을 수가 없습니다. 효과를 사용하기 위해서는 포토샵으로 이미지를 만들어 테이블의 칸에 이미지를 삽입하는 것이 전부입니다. 웹페이지에 항상 나오는 부분을 이미지로 사용하는 것은 웹페이지 로딩 시간을 늘리게 됩니다. 아직도 느린 컴퓨터를 사용하고 계시는 분들을 위해서 이런 점은 지양해야할 사항이죠.
CSS의 <div>태그는 빈 상자라고 말씀드렸는데 이것은 집안의 가구로 생각하면 이해하기 쉽습니다. 여러가지 가구에 이름을 붙이는 것이 아이디를 정하고 클래스를 정하는 일이고 방의 공간을 효율적이고 멋지게 사용하기 위해서는 가구와 방의 치수를 재서 어디에 배치하면 좋을까 계획을 하게 됩니다. 이제까지는 <div> 태그에 대해서 가로세로 수치를 정하고 마진과 패딩이라는 도구를 사용해서 배치를 했습니다. 또한 컨텐트영역과 사이드바 영역을 좌우로 배치하기 위해서 float:left;와 float:right;를 적용해서 사용했고 서로 위치를 바꾸기도 했습니다. 이에 대해서는 추가적으로 세부적인 글이 있을 예정이고 우선 이번 글에서는 마진을 이용한 레이아웃과 포지션 중에서 relative라는 속성을 이해하고 다음글에서 실제 미니 웹사이트에서 어떻게 적용하는지 알아보고 CSS를 이용하여 삼각형을 만들어 relative 속성을 적용한 곳에 사용하는 방법도 알아봅니다.
이글을 보시기 전에 이곳 을 클릭하여 첫번째 항목에 나오는 웹디자인할때 아주 많이 사용하는 요소검사에 대해서 알아두시면 많은 도움이 됩니다.
우선 이해를 쉽게 하기 위해서 새로운 웹페이지를 만들었습니다. 주로 CSS코드가 대부분입니다. 1은 모든 요소에 대해서 마진, 패딩, 보더를 초기화 시키는 기능을합니다. 2에서 배경에 그리드를 삽입했습니다. 가로세로 200픽셀의 그리드이고 이것은 <div>의 크기가 가로세로 200픽셀이기때문에 <div>이 이동할때 어떤 위치로 얼마만큼 이동하는지 알아보기 쉽게 하기위해서입니다. 200픽셀짜리 <div>은 세개가 있는데 각 요소에 대해서 포지션 속성을 넣었지만 값은 맨끝에 e가 빠져있어서 활성화되지 않았습니다. 속성과 값을 입력해야하는 수고를 덜기위해서죠. 5는 각 <div>에 큰글자의 숫자가 있는데 크기와 위치를 정했고 구분이 잘되도록 border도 넣었습니다. 마지막으로 second <div>의 h1 태그의 아이디 선택자 #two 대해서 margin-left라는 속성을 넣고 값은 비워뒀습니다.
1. 마진(Margin)을 이용한 포지션
이전 글에서 마진은 각 요소간의 간격을 조정하기 위해서 사용한다고 했습니다. 마진은 또한 위치를 조정하기 위해서도 사용합니다. 지금까지는 마진의 값으로 플러스 값만 설정했는데 마이너스 값도 설정이 가능합니다. 위에서 div#second에 대해서 margin-left의 속성에 플러스 값인 100px를 입력하면 좌측에 마진이 발생하므로 div#second는 우측으로 100픽셀 만큼 이동할 것입니다.
우측으로 100픽셀 이동했습니다. 요소검사를 해보면 어떤 공간을 차지하는지 알수 있습니다. 어떤 요소에 선택하고 우클릭해서 요소검사를 선택하면 하단에 html 코드와 우측에 CSS가 나옵니다. 마우스를 <div id="second">부분에 올리면 위와같이 차지하는 영역이 나옵니다. 이전에 마진은 영역을 늘린다고 했습니다. 그래서 margin-left는 좌측영역을 늘리게 됩니다. 4는 블럭요소이기때문에 기본적으로 차지하는 영역입니다. 이번에는 margin-top:100px; 을 입력해봅니다.
상단에 마진이 생겼으니 요소는 아래로 내려갑니다. 그러면 이번에는 속성값을 마이너스로 입력해봅니다.
두개의 속성에 대해서 마이너스값을 적용시키니 반대로 이동했고 다른 요소와 겹치게 됩니다. 이번에는 margin-bottom:-100px;을 입력해봅니다.
블럭요소로서의 우측에 차지하는 영역이 없어지고 아래에 있던 요소인 3이 2보다 위에 올라와 겹쳐집니다. 이것은 html페이지에서 순서에 의해서 나중에 나오는 요소가 우월하기 때문에 위로 올라가 있는 것입니다. margin의 값을 마이너스로 사용할때 어떤 것이 우월해서 겹치는지 알아두면 좋습니다.
이번에는 div#second 의 수치를 원상태로 돌리고 div#second내부에 있는 #two에 대해서 마진을 플러스로 적용했습니다. 우측으로 이동하지만 부모요소인 div#second 에 의해 제한되므로 영역이 줄어듭니다. 마이너스 값을 적용해봅니다.
마이너스를 적용했더니 이번에는 부모요소를 넘어가 버립니다. 이러한 마이너스 값의 성질을 잘 알고 있으면 마이너스 값을 사용할때 어떤 부분이 잘못됐는지 파악하기 쉬워집니다. 이번에는 #two요소에 대해서 width를 입력하고 적용해봅니다.
width를 정하게 되면 div#second와 부모요소인 div#outer와의 예에서처럼 같은 현상이 발생합니다.
2. Relative속성을 이용한 포지션
CSS에서 포지션이라고 했을때 위와같은 마진을 이용한 포지션을 말하지 않습니다. 다만 마진은 이웃한 요소와의 관계에서 마진을 부여하므로서 서로의 위치가 변경될 수 있기 때문에 마진을 이용한 포지션이라고 했을 뿐입니다. CSS에서 포지션이라고 하면 4가지 종류가 있습니다. 정적 포지션 (Static Position) 상대 포지션 (Relative Position) , 절대 포지션 (Absolute Position) , 고정 포지션 (Fixed Position)입니다. 정적 포지션은 나머지 세가지를 제외한 포지션으로 위의 마진을 이용한 포지션을 포함한 이제까지 해온 포지션이 전부 정적 포지션입니다. 우선 예제를 보기로 합니다.
div#second의 relativ에 e를 넣어서 활성화시키고 top:100px;, left:100px;을 입력합니다. 포지션에서 위치를 지정할때는 top, left, right, bottom이라는 속성을 사용합니다. 요소검사를 해보면 원래의 차지하고 있던 영역이 그대로이고 마진을 사용했을때와는 다르게 원래의 위치로부터 가로세로 100픽셀씩 이동했지만 3의 요소는 그대로 입니다. margin을 이용했을때는 3의 요소가 아래로 내려가서 2의 요소 아래에 위치했지만 이번에는 2의 요소에 겹쳐서 위치합니다. 이처럼 상대포지션은 원래의 위치에서 설정한 수치만큼만 이동을 하고 원래의 자리는 그대로 보존합니다. 1,2,3의 요소는 서로 동등한 형제(Sibling)요소입니다. 상대(Relative) 포지션은 이처럼 형제요소에 대해서는 상대적으로 위치를 잡습니다.
이번에는 수치를 마이너스로 입력하니 위와같이 나옵니다. 이처럼 relative 포지션은 항상 자식이 원래 위치했던 자리는 항상 확보를 한채 이동을 하게 됩니다. 마진을 이용한 포진션에서처럼 1과 2의 요소가 겹치는데 상대포지션을 사용했을때는 겹치는 순서를 바꿀 수도 있습니다. CSS에서 포지션이라는 속성을 사용하면 포토샵의 레이어처럼 순서라는게 발생하며 CSS에서는 z-index를 사용합니다.
1의 요소에서 포지션을 relative로 활성화시키고 z-index를 1로 입력했습니다. 2의요소는 z-index를 -1을 입력했더니 위와같이 나옵니다. 기본적으로 모든 요소는 z-index의 값이 0입니다. 그래서 div#outer 요소는 z-index가 영이기때문에 마이너스 z-index를 가진 2의 요소가 밑으로 내려가게 됩니다. 그러므로 z-index의 수치가 크면 상위에 위치하게 됩니다.

 Project5.zip
Project5.zip