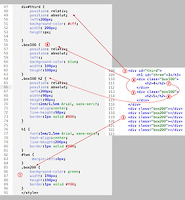
float.html파일을 텍스트 에디터에 열면 3개의 id 선택자에 float라는 속성이 있고 마지막 선택자에는 clear라는 속성이 있습니다. 값이 완성된 글자가 아니므로 웹브라우저에 열면 우측 이미지와 같이 나옵니다. 즉 스타일시트의 레이아웃에 관한 어떠한 속성도 적용이 안돼서 html의 코드에 의해 블럭요소의 특성에 따라 순서대로 배치됩니다.

1의 요소에 대해 float:right; 를 적용했습니다. 그랬더니 1이란 요소는 오른쪽으로 이동하고 아래에 있던 다른 요소가 위로 올라옵니다. float:right; 는 이를 적용하면 원래의 레이아웃 흐름에서 벗어나 부모요소의 오른쪽 끝 경계선까지 가서 멈추게 됩니다. 원래의 흐름에서 벗어났다는 것은 다른요소와의 관계에서 없는 것이나 마찬가지로 취급됩니다.
그러면 이번에는 float:left;를 적용해봅니다.

float:left; 를 적용했더니 왼쪽으로 와서는 다른 숫자를 아래로 밀어버렸습니다. float를 적용하면 없는요소로 취급한다더니 왜 2라는 요소가 아래로 내려갔을까요. 사실은 2라는 숫자는 div#second에 속해있는 <h1>이라는 자식요소이고 div#second는 div#first 뒤에 겹쳐져서 안보이는 것입니다. 요소검사를 해보면 어찌된 일인지 알게 됩니다.

요소검사로 html 창에서 <div id="first">에 마우스를 올리니 이 요소가 차지하는 영역이 나옵니다. 블럭요소인데도 우측으로 늘어나서 영역을 차지하고 있지 않습니다. 그러면 이번에는 <div id="second">에 마우스를 올려봅니다.

<div id="second">에 마우스를 올렸더니 우측으로 차지하는 영역이 나옵니다. 그러니 이 요소는 1의 뒤에 겹쳐져 있는 것입니다. 1이라는 요소는 무시되고 있지만 2라는 요소를 가리고 있습니다.

이번에는 2라는 숫자가 있는 <h1 id="two">에 마우스를 올려봅니다. 1이라는 요소에 의해 <div>은 가려졌지만 <h1>태그는 가려지지 않고 아래로 내려오고 영역이 늘어났습니다. 이러한 성질을 알아두어야 레이아웃에서 예기치못한 현상이 일어나는 것을 바로 찾아낼 수 있습니다.

이번에는 두번째 요소에도 float:left;를 적용했습니다. 웹브라우저에서 보니 또 예상치 못한 결과가 나온 것 같죠. 하지만 이전과 같은 결과입니다. 여기서 한가지 알아둬야할 것은 같은 float 속성을 가진 요소끼리는 서로 무시를 하지 않습니다. 그래서 2라는 요소는 1이라는 요소를 인식하고 그 다음에 배치됩니다. 하지만 3이라는 요소는 위 두가지 요소를 무시하고 1의 뒤에 겹쳐서 위치하고 있습니다. 3이라는 글자가 있는 <h1>태그만 밀려난 것이죠. 3의 원래의 배경색은 1의 뒤에 있는 것입니다.
그러면 3이라는 요소를 지금의 3의 자리에 끌어내리려면 어떻게 할까요. clear라는 속성을 이용합니다.

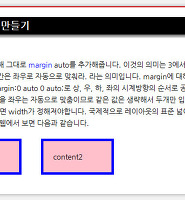
3의 요소에 clear:left;라는 속성을 적용했더니 원래의 3의 배경색이 내려왔고 짙은 파란색의 배경도 내려옵니다. 이처럼 clear라는 속성은 float라는 속성이 사용된 레이아웃에서 원래의 자리를 찾는 역할을 합니다. 1과 2의 요소가 float:left;를 사용했으므로 clear도 left 속성을 사용합니다. 좌측을 청소한다는 의미가 됩니다.
위와같은 레이아웃은 1의 요소가 content영역이고 2의 요소가 sidebar 영역일 경우 3의 요소는 footer영역이 됩니다. 그래서 footer에는 항상 clear:left;나 clear:both;가 사용됩니다. clear라는 속성의 값은 3가지가 주로 사용됩니다. left, right, both입니다. right는 오른쪽에 float가 있을 경우이고 both는 양쪽 다 클리어하므로 대부분 clear:both; 를 사용합니다.
몇가지 상황을 만들어 float와 clear를 알아보겠습니다.

3개의 요소를 모두 float:left; 를 적용하니 세개가 모두 나란히 놓이게 됐습니다. 하지만 요소검사를 해보면 5처럼 가로폭은 나오지만 세로로 공간이 없습니다. 모두 float를 했으니 전부가 떠있는 것이므로 공간을 차지하지 못합니다. 이렇게 되면 위 세가지 요소 다음에 다른 요소가 있을 경우 위로 달라붙게 되고 1,2,3의 요소에 가려지게 됩니다. 이것을 해결하는 방법은 다음글에서 설명드립니다.

가로의 폭을 줄이고 이해를 돕기 위해서 세로의 높이를 넣었습니다. 세개의 요소가 float:left; 라는 속성을 갖고 있지만 폭이 좁아서 하나는 아래로 내려갑니다.

아래로 내려갔는데 1의 요소의 높이가 높으면 2의 요소 아래에 위치하게 됩니다.









 Project(8).zip
Project(8).zip