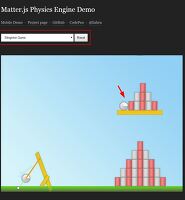
이미지가 안나타날 경우 내부를 클릭하세요. 이미지를 클릭드래그하면 회전하고 하단의 메뉴를 클릭하면 애니메이션 됩니다.

애플의 HTML5 웹페이지 에 보면 Three Sixty라는 Show Case가 있습니다. 처음 로딩시 한번 360도 회전하고 이미지를 클릭드래그하면 원하는 방향에서 상품이미지를 볼 수 있도록 만들었습니다. 내용 설명에 의하면 HTML5와 CSS3, 자바스크립트로 작동한다고 되어 있고 Webkit 웹브라우저 엔진에서만 작동이 된다고 하지만 Gecko엔진을 사용하는 파이어폭스에서도 잘 나옵니다.
여담으로 웹브라우저애해서 알아보겠습니다. 현재 웹브라우저는 5대 브라우저가 있는데 웹킷 엔진을 사용하는 애플의 사파리와 구글의 크롬(크롬 플러스 포함), 게코엔진을 사용하는 파이어폭스, 트라이던트 엔진을 사용하는 인터넷 익스플로러, 프레스토 엔진을 사용하는 오페라가 있습니다. 제 경우는 크롬의 크롬플러스를 사용하는데 웹상에서 제이쿼리나 자바스크립트 플래시 등 애니메이션이 가장 부드럽고 속도도 빠릅니다. 그래서 블로그를 수정하고 나면 다른 브라우저에서도 시험을 해보는데 가장 느리고 덜덜거리는 애니메이션을 보이는 것이 IE입니다. CSS도 다른 브라우저는 똑같이 나오는데 IE만 이상하게 나와서 그것 수정하는데만도 시간이 많이 걸립니다. 웹표준대로 해도 그러니 참 난감합니다. 지금도 IE를 사용하면 화면 아래에 수평 스크롤바가 나오고 있는데 다른 부라우저는 안나옵니다. 제가 웹표준을 따르지 않는 것인지 IE가 웹표준을 따르지 않는 것인지는 모르겠습니다.
왜 웹브라우저가 여담으로 나오느냐 하면 이 글의 주제인 자바스크립트로 이미지를 360도 회전하는 것이 IE와 오페라에서 안되고 있기 때문입니다. IE가 이것만 지원이 안되는 것이 아니라. 앞에서도 언급했듯이 여러곳에서 말썽입니다. 오죽하면 IE만을 위해서 HTML5나 CSS3플러그인을 개발해서 사용해야하는 상황입니다. 그래서 IE가 언제나 점유율이 떨어질까 기대하고 있는 사람중에 하나입니다. 외국에서는 아주 많이 떨어지고 있지만 국내는 전혀아닙니다. 통계를 한번 살펴보죠.

위키피디아의 자료입니다. 각 브라우저 점유율의 올해 9월의 자료인데 조사한 5개사의 평균치를 보면 IE가 많이 떨어졌지만 국내는 아직 멀었더군요. 국내 자료는 단적인 예로 구글 애널리틱에서 보면 제 블로그에 접속하는 웹브라우저 사용자의 점유율이 아직도 너무 높습니다.

제 블로그의 국내 접속자가 97%를 차지하고 있습니다.

IE사용자가 83%나 되는군요. 세계 평균의 두배나 됩니다. 물론 하나의 표본으로 전체를 평가할 수는 없지만 단적인 예로 판단을 내릴 수도 있죠.
앞으로 나올 IE10에서는 CSS3나 HTML5를 잘 지원했으면 하는 바램입니다. 윈도우8에서만 작동이된다죠?
이제 본론으로 들어가서 제 블로그의 방문자님이 위 첫 이미지의 애니메이션 구현 방법을 알고자 방명록에 글을 남겨서 저도 궁금하던차에 구글 검색을 했지만 모든 브라우저에서 사용이 가능하고 HTML5 환경뿐만아니라 그 이하의 환경에서도 작동하며 CSS3이하에서도 가능한지 문의하셨기에 찾기가 힘들었는데 마침내 찾아냈습니다. 자료를 다운 받고 보니 아주 다양하고 많은 소스들이 있더군요.

유아이즈 자바스크립트 프레임워크(Uize Javascript Framework)라는 사이트 입니다. 내용을 보면 오픈소스라서 자유롭게 사용할 수 있고 모바일도 지원하며 아직도 개발중이라고 합니다. 중간의 다운로드를 클릭하면 다른 페이지로 가는데 Download It Now 링크를 클릭하면 거의 8메가 용량의 소스가 받아집니다. 다른 자료는 알아보지는 못했고 원하는 소스를 찾아서 사용해 봤더니 애플의 소스보다도 더 좋았습니다. 애플의 경우는 이미지를 클릭드래그하면 회전하는 것을 볼 수가 있지만 이 소스는 하단의 버튼을 클릭하면 반대로도 회전하고 일래스틱(Elastic)이나 바운스도 가능한 애니메이션이 됩니다.

이곳 을 클릭하면 위화면이 나옵니다. 360도 시계방향 회전 시계 반대방향회전, 3번회전, 바운스 회전, 일래스틱 회전 등이 있습니다. 다양하죠. 아마 소스를 수정하면 더 다양한 애니메이션이 가능할 것으로 생각됩니다.
이제 소스를 보도록 합니다. 다운 받아 압축을 해제하고 uize\UIZE-JavaScript-Framework\examples 폴더로 들어가면 3d-rotation-viewer.html 파일이 있습니다. 이파일을 클릭하면 기본 브라우저에서 열립니다. 유아이즈 홈페이지에서 본 환경과 같아서 버튼을 클릭하면 애니메이션이 똑같이 실행됩니다. 그러면 이 파일을 분석해보면 어떻게 설치할 수 있는지 알 수 있습니다. 이 파일을 에디터에 열면 다음과 같이 나옵니다.

첫번째 줄은 DOC 타입입니다. HTML5의 DOC TYPE은 아주 간단하죠. <!DOCTYPE html>입니다. 위 닥타입으로 대부분의 부라우저에서 작동할 수 있다는 의미가 됩니다.
이제 필요한 링크 파일을 찾아야합니다. 2번과 3번은 CSS 스타일시트파일입니다. 다른 웹페이지에 심을 경우는 이 파일링크는 필요없습니다. 해당 웹페이지에 별도의 스타일을 정하면 됩니다. 문제는 자바스크립트파일입니다. 4번의 링크파일에 나오는 경로에서 Uize.js가 필요하고 아래로 내려가서 보면 5번의 required에서 여섯개의 자바스크립트 파일이 필요합니다. 그래서 이 7개의 파일을 다른 폴더에 복사하고 위 경로를 고쳤더니 실행이 안됐습니다. js폴더 안에는 280여개의 자바스크립트 파일이 있는데 이 모두를 필요로 하지는 않을 것이고.. 해서 위 자바스크립트 파일에서 혹시 참조하지 않을까 하여 에디터에 열었더니 화이트 스페이스가 없는 압축파일입니다. 구조를 도대체 알 수 없는 상황입니다. 이럴때는 무식한 방법이 통합니다. 위 7개의 파일을 이동해 놓고 파일들을 반씩 제거하면서 실행해봅니다. 거기서 실행이 안되면 제거한 파일중에 필요한 파일이 있다는 것이죠. 이런 식으로 반씩 제거하면서 겨우 찾아낸 파일이 하나였습니다. "UizeDotCom.Page.library.js"입니다.이파일도 이동해서 실행하니 잘 됩니다.
이제 CSS파일과 자바스크립트 파일을 찾았으니 실험해보기 위해 이미지를 찾아야죠. 이미지는 다운 받은 파일에 없고 애플의 홈페이지에 있는 파일을 링크했습니다.

html파일의 82번째 줄을 보면 URL링크가 나옵니다. 경로가 나오고 파일 이름이 나오는데 대괄호의 #frame이 있습니다. 이것은 일련번호입니다. 이미지가 총 72개를 사용하는데 프레인 넘버 일련번호입니다. 내가 만든 이미지를 이용하려면 이 방식을 취하면 됩니다. 내 웹페이지에 72개의 이미지를 촬영해서 이미지 디렉터리에 넣고 경로를 수정해줍니다. 내부 경로이니까 전체 경로는 필요없겠죠. 즉 images/파일이름+[#frame].jpg로 위 경로를 수정해주면 됩니다. 이미지는 포토샵에서 편집하면서 일련번호 입력하는 기능을 이용하면 됩니다 .
다른 서버에 html파일에서 불필요한 부분을 제거하고 css 링크 파일 두개와 자바스크립트 파일을 포함하여 총 11개의 파일을 올려서 시험했더니 좌측에 위젯 패널이 나옵니다. 자바스크립트에서 실행되는 것이므로 div id="page-shareThisPanel" 부분을 CSS에서 visibility:hidden; 속성을 이용하여 안보이게 했습니다.
html수정파일이니 참고하세요.









 test3d.html
test3d.html