어도비에서 현재 개발중인 뮤즈(코드네임) 베타가 현재 4 버전까지 나왔습니다. 정식버전은 내년에 나올 예정이고 현재는 정식버전이 나올때까지 무료로 사용이 가능합니다. 정식으로 나오게 되면 구독(Subscription)형태로 한달에 15불씩 사용료를 지불하게 됩니다. 또한 프로그램이름도 구상중이라서 바뀌게될 예정입니다.
현재 어도비 뮤즈 베타의 튜토리얼이 많지 않지만 어도비 사이트에서 기본적인 강좌와 린다닷컴의 프리뷰 강좌를 참고하여 기능을 살펴보고 있는 중인데 그야말로 코딩이 전혀 필요없고 자료폴더(Assets)에서 붙여넣기만 하면 금방 여러개의 웹페이지가 만들어집니다. 그렇다고 단순한 웹페이지가 아니고 제이쿼리를 이용한 애니메이션, 슬라이드쇼 등도 가능한 페이지가 됩니다.
여러개의 글을 통해 기본부터 테크닉, 발행(Publishing)과 어도비의 비지니스 카탈리스트에 업로드하여 테스트하기까지 어도비 뮤즈베타에 관해 전반적으로 알아보려고 합니다. 우선 프로그램을 설치해야하는데 이곳 을 클릭하여 어도비 뮤즈 베타 홈페이지에서 GetMuse를 클릭하면 설치가 됩니다. 그리고 영문튜토리얼 pdf파일과 템플릿은 이곳 에서 다운 받으세요.

1 은 어도비 뮤즈베타의 기본적인 튜토리얼이 있는 pdf파일입니다. 해당 템플릿은 2를 클릭하면 다운로드가 가능하고 진행되는 글도 이 템플릿을 기준으로 하게 됩니다. 이곳 을 클릭하면 위 템플릿으로 만든 테스트 사이트로 갑니다. 그냥 있는 그대로 어도비의 호스팅 프로그램인 비지니스 카탈리스트에 가입하고 업로드한 것입니다. 테스트 페이지로 사용하면 한달간 무료입니다. 유료는 한달에 9달러이고요. 용량은 1기가입니다.
3 도 어도비 뮤즈 베타의 튜토리얼이고 4는 해당 템플릿입니다. 내용은 5이하에 나옵니다.

프로그램을 열면 다른 어도비 프로그램처럼 웰컴스크린이 나옵니다. 1을 클릭하면 새로운 사이트를 만들 수 있고 2는 사이트 작업이 시작되면 아래에 최근 사이트파일이 나타나게 됩니다. 3을 클릭하면 이미 만들어진 사이트를 열 수 있습니다. 3을 클릭하여 템플릿이 있는 폴더로 이동합니다.

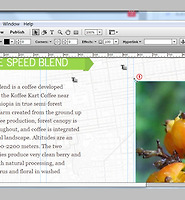
다운받은 템플릿파일을 압축을 풀고 폴더로 들어가면 사용되는 이미지와 텍스트 파일이 있습니다. 모든 파일들이 불러오기(Place) 기능만으로도 사이트가 만들어집니다. 불러온 다음에는 배치를 한다든가 위젯을 설치하는 추가적인 작업만 하면 됩니다. 프로젝트파일인 KevinsKoffeeKart.muse을 클릭하면 뮤즈에 열립니다. 어도비 뮤즈 베타의 프로젝트파일확장자는 muse입니다. 이 파일을 클릭하여 열면 다음과 같이 나옵니다.

어도비 뮤즈 베타의 주요화면은 3가지로 되어있습니다. 처음의 플랜뷰(Plan View)는 페이지 레이아웃을 쉽게 만들수 있는 곳입니다. 가장 중요한 역할을 하는 것이 매스터페이지인데 모든 페이지에 공통적으로 들어갈 페이지 내용을 이곳에 만들어 놓고 상세페이지를 만들때 하나씩 끌어다 사용하게 됩니다. 마스터페이지에서 수정이 되면 이 페이지를 사용한 상세페이지는 동시에 변경이 됩니다. 어도비의 다른 프로그램인 인디자인을 사용해보신 분은 쉽게 이해가 가실겁니다. 사실 어도비 뮤즈 베타의 전반적인 내용을 보면 인디자인과 거의 흡사합니다. 편집디자인의 대표적인 프로그램이 인디자인이라면 어도비 뮤즈 베타가 앞으로는 웹디자인의 대표적인 프로그램으로 되지 않을까 생각됩니다.
각 상세 페이지의 하단에 파란색 글자는 뱃지라고 불리는데 사용된 마스터페이지를 나타냅니다. HOME 페이지는 MasterFlash라는 마스터페이지를 사용한 것이죠. 이러한 상세페이지가 많아지면 뷰를 이동할때 로딩속도가 느려지므로 4의 썸네일에 체크해제하면 빨라집니다. 하지만 썸네일의 내용을 볼수 없게 됩니다.

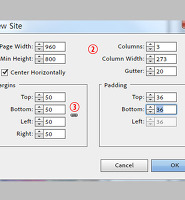
어도비 뮤즈 배타에서 새로 사이트를 만들때 메뉴에서 파일-뉴사이트를 클릭하고 엔터를 치면 A-Master페이지와 상단에 Home페이지가 만들어집니다. 썸네일에 마우스를 올리면 주변에 아이콘틀이 나옵니다. 1은 제거, 2는 좌측에 새페이지, 3은 우측에 새페이지, 4는 하단에 자식페이지를 만드는 아이콘입니다. 마스터 썸네일에는 4가 없습니다. 썸네일을 클릭드래그하여 썸네일의 위치를 변경할 수 있습니다. 썸네일의 위치는 나중에 메뉴의 순서와 연관이 있습니다. 페이지 이름을 더블클릭하면 블럭설정이 되면서 이름을 변경할 수 있습니다. 디자인뷰로 가기 위해 Preparation 썸네일을 더블클릭합니다.

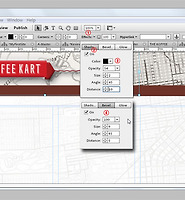
어도비 뮤즈 베타의 인터페이스는 직관적이고 단순해서 사용하기가 아주 편합니다. 각 메뉴를 클릭해보면 복잡하지도 않고 거의 단순한 텍스트에디터 수준입니다. 도구모음만해도 6개 밖에 없습니다. 도구들의 사용법은 다른 글에서 알아봅니다.
패널은 다른 어도비 프로그램과는 달리 하나의 패널을 떼어서 사용할 수가 없습니다. 저렇게 뭉쳐서 떠다니는(Floating) 형태입니다. 3을 클릭하면 막대모양으로 줄어듭니다. 4의 페이지축소 아이콘을 클릭하면 패널이 어느곳에 붙여져(Docking)있는 것이 아니라서 분리돼서 나오게 됩니다.
디자인을 하다보면 웹에서 어떻게 보이는지 확인하거나, 애니메이션 실행여부를 확인하려면 프리뷰(Preview)를 클릭합니다. 내장된 브라우저를 사용하게 되므로 속도가 느릴 수도 있는데 이럴때는 직접 웹브라우저에 나타나게 할 수 있습니다. 메뉴에서 파일-Preview Page in Browser를 선택하거나 단축키로 Ctrl+Shift+E를 누르면 됩니다. 하나의 페이지만 보게 되면 링크를 클릭할 경우 페이지를 찾지 못하므로 메뉴에서 파일-Preview Site in Browser를 선택하거나 단축키로 Ctrl+Alt+E를 누르면 전체 페이지가 웹브라우저에 로딩됩니다. 로딩되는데 좀 시간은 걸립니다.

모든 웹페이지 작업이 완료되면 발행(Publishing)을 하게 되는데 1을 클릭하면 어도비 호스팅인 비지니스 카탈리스트로 접속됩니다. 회원가입하고 테스트용으로 개설하면 한달간 무료이고 개설은 여러개라도 할 수 있습니다. 다른 호스팅에 업로드하려면 메뉴에서 파일-Export to HTML을 선택하면 창이 나옵니다. 3을 클릭하여 폴더를 지정하고 Export버튼을 클릭하면 HTML페이지 CSS, 자바스크립트, 이미지 등 관련된 파일들이 폴더에 저장됩니다. 이를 사이트에 업로드하면 됩니다.
이상 대략적인 어도비 뮤즈 베타의 워크플로우에 대해 알아봤습니다. 다음 글에서는 세부적인 디자인 작업과정을 알아봅니다.