이전 글에 이어서 어도비 뮤즈 베타의 메뉴바에 서브메뉴를 추가하는 방법과 본문에 글을 추가하고 본문의 내용을 어코디언을 사용해서 글의 내용을 보이게 하거나 안보이게 하는 방법을 알아봅니다.

어도비 뮤즈 베타의 플랜뷰에서 두번째 썸네일을 선택하고 2의 아이콘을 클릭하면 서브 페이지가 만들어집니다. 서브페이지에서 우측 플러스 아이콘을 클릭하면 새페이지가 만들어집니다. 이름을 더블클릭하여 Preparation과 Origin으로 입력한 다음 A-Master 썸네일을 더블클릭합니다.

우선 이전글에서 빠트린 부분을 보완합니다. THE KOFFEE 부분을 선택합니다. 여러개의 요소가 있는 부분에서 한 부분을 선택하려면 다른 빈 공간을 클릭하여 해당부분이 전혀 선택이 안된 상태에서 한번 클릭하고 2초 정도 기다렸다가 다시 클릭하면 1처럼 선택됩니다. States패널을 선택하고 롤오버를 선택합니다. 텍스트 패널에서 컬러를 클릭하여 금색을 선택하면 롤오버시 선택한 색상이 나오게 됩니다. 하나의 메뉴만 설정해줘도 다른 메뉴도 동시에 적용됩니다.

아무것도 선택이 안된 상태에서 1의 세모를 느리게 더블클릭하면 서브메뉴가 나옵니다. 다시 Preparation부분을 느리게 더블클릭하면 이 부분만 선택이 됩니다. States패널을 열고 Normal부분을 클릭합니다. Fill패널에서 컬러를 선택하고 스포이드툴로 메뉴바를 클릭하면 배경색상이 바뀝니다. 롤오버 상태를 선택하고 같은 색상으로 바꿔줍니다.

텍스트패널을 열고 글자의 크기를 메인메뉴의 글자와 같은 크기로 만들고 컬러를 흰색으로 만듭니다. 롤오버 State 를 선택하고 글자의 색상을 금색으로 바꿔줍니다.

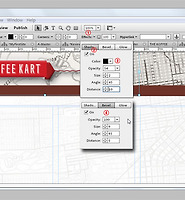
Effects를 클릭해서 그림자효과를 선택하고 수치를 입력합니다.
이제부터는 상세페이지를 만드는 과정이 됩니다. 플랜뷰로 가서 THE KOFFEE썸네일을 더블클릭해서 디자인뷰로 불러옵니다.

위젯패널을 선택하고 Panels의 세모아이콘을 클릭해서 트리를 연 다음 어코디언을 클릭 드래그해서 본문에 배치합니다. 5의 아이콘을 클릭하면 항목이 추가됩니다. 짙은 회색의 타이틀 부분을 클릭하면 옅은 회색의 내용부분이 나오게 됩니다. 타이틀 부분을 이미지로 삽입하고 내용부분은 텍스트를 삽입할 것입니다. 위젯의 우측에 작은 파란색 아이콘은 항상 보이는데 이곳을 클릭하면 Edit Together에 체크되어있어야 합니다. 기본적으로 체크되어있으니 이부분은 항상 생략하고 넘어갑니다.

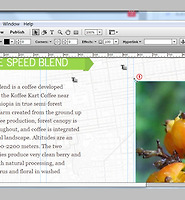
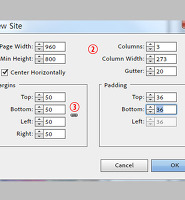
위젯을 클릭해서 선택하고 드래그해서 첫번째 컬럼의 좌측에 맞춘 다음 3의 조절점을 클릭드래그해서 두번째 컬럼의 끝에 맞춥니다. 텍스트툴을 선택하고 Lorem1을 클릭드래그해서 블럭설정한 다음 THREE SPEED BLEND라고 입력합니다.

선택툴로 옅은 회색부분을 느리게 더블클릭하면 선택됩니다. 텍스트툴을 선택하고 클릭드래그해서 텍스트프레임을 만들면 처음부분에 커서가 깜박거립니다. TASTING NOTES라고 입력합니다.

Ctrl+D키를 눌러 브라우저 창에서 TextThreeSpeed.txt파일을 선택하고 외부 공간에 클릭한 다음 클릭드래그해서 2에 배치합니다. 3의 타이틀항목을 클릭하여 2의 내용이 접히는지 확인합니다.

위젯프레임을 선택하여 아래로 내리고 Ctrl+D키를 눌러서 THE KOFFEE 이미지를 선택하고 2에 배치합니다.

첨부된 유료폰트를 시스템에 설치합니다. 텍스트툴을 선택하고 타이틀 글자를 블럭설정한 다음 텍스트패널에서 폰트를 선택합니다. 글자크기는 34포인트 색상은 흰색으로 하고 Leading은 120%로 하면 글자의 스타일이 바뀌면서 9부분에 이미지가 나타납니다. 웹세이프폰트가 아니면 이미지화되기 때문에 이를 표시하는 것입니다. 하단의 두개의 타이틀도 동시에 변경됩니다.

패러그래프 패널을 열고 2의 새 스타일 만들기 아이콘을 클릭하면 목록이 하나 만들어집니다. 이름부분을 느리게 두번 클릭하면 편집할 수 있습니다. 또는 우클릭해서 Rename Style를 클릭해도 됩니다. Ribbon Large라고 입력합니다. 이렇게 한번 스타일을 설정해 놓으면 다른페이지에서 같은 스타일로 적용할때 글자를 입력하고 이 스타일을 적용해주면 같은 스타일이 됩니다.

서브타이틀을 블럭설정하고 같은 폰트를 사용해서 15포인트 색상은 그린, 레딩은 164%로 설정하고 새 스타일을 만들고 Subhead Green으로 입력합니다.

본문텍스트를 빠르게 세번클릭하면 블럭설정이 됩니다. 웹세이프폰트인 Geogia를 선택하고 19포인트 색상은 6e6161을 입력한 다음 새스타일을 만들고 Georgia Body Medium으로 이름을 입력합니다.

선택툴로 전환하고 빈곳을 클릭한 다음 타이틀을 선택하고 4의 아이콘을 클릭, Edit Together에 체크해제합니다. Fill 패널을 선택하고 Color를 클릭하여 빨간사선의 색상없음을 선택한 다음 이미지폴더 아이콘을 클릭하여 Acc-Green.png파일을 불러옵니다.

스페이싱 패널을 열고 Left 수치입력란을 클릭하고 상방향키를 계속 눌러주면 글자가 우측으로 이동합니다. 알맞게 조절합니다. 하단의 두개의 타이틀부분도 같은 방법으로 배경색상을 없애고 이미지를 Acc-Blue와 Acc-Yellow로 바꿔주고 타이틀 이름은 ESPRESSO와 AMERICAN ROAST로 바꿔줍니다. 내용부분은 TextCruiser.txt와 Text MorningBlend.txt를 사용합니다.

타이틀부분은 스타일이 이미 적용되어 있으니 글자만 바꾸고 Left 패딩만 조절하면 되고 내용은 텍스트파일을 불러와서 붙여넣고 스타일을 클릭하면 적용됩니다. 내용부분의 배경도 색상없음으로 전부 바꿔줍니다. 선택할때는 항상 바운딩 박스를 확인하고 작업해야합니다. 엉뚱한 곳에 적용될 수도 있습니다. 다 적용되었으면 프리뷰 모드를 클릭하여 웹상에서 보여지는 것을 확인합니다.

프리뷰로 들어와서 타이틀에 마우스오버하니 롤오버효과가 나타납니다. 이를 제거해야합니다.

디자인뷰로 돌아와서 타이틀을 느리게 더블클릭하면 선택됩니다. States패널을 열고 롤오버를 선택한 다음 Fill패널에서 색상없음을 선택합니다. 마우스다운의 배경은 롤오버에서 적용을 하고나면 자동으로 제거됩니다. 나머지 두개의 타이틀도 같은 작업을 해주면 완성입니다. 이곳 으로 이동하여 어코디언 효과가 적용되는 것을 확인합니다.
어도비 뮤즈 베타의 세부디자인은 다음글로 계속 이어집니다.

어도비 뮤즈 베타의 플랜뷰에서 두번째 썸네일을 선택하고 2의 아이콘을 클릭하면 서브 페이지가 만들어집니다. 서브페이지에서 우측 플러스 아이콘을 클릭하면 새페이지가 만들어집니다. 이름을 더블클릭하여 Preparation과 Origin으로 입력한 다음 A-Master 썸네일을 더블클릭합니다.

우선 이전글에서 빠트린 부분을 보완합니다. THE KOFFEE 부분을 선택합니다. 여러개의 요소가 있는 부분에서 한 부분을 선택하려면 다른 빈 공간을 클릭하여 해당부분이 전혀 선택이 안된 상태에서 한번 클릭하고 2초 정도 기다렸다가 다시 클릭하면 1처럼 선택됩니다. States패널을 선택하고 롤오버를 선택합니다. 텍스트 패널에서 컬러를 클릭하여 금색을 선택하면 롤오버시 선택한 색상이 나오게 됩니다. 하나의 메뉴만 설정해줘도 다른 메뉴도 동시에 적용됩니다.

아무것도 선택이 안된 상태에서 1의 세모를 느리게 더블클릭하면 서브메뉴가 나옵니다. 다시 Preparation부분을 느리게 더블클릭하면 이 부분만 선택이 됩니다. States패널을 열고 Normal부분을 클릭합니다. Fill패널에서 컬러를 선택하고 스포이드툴로 메뉴바를 클릭하면 배경색상이 바뀝니다. 롤오버 상태를 선택하고 같은 색상으로 바꿔줍니다.

텍스트패널을 열고 글자의 크기를 메인메뉴의 글자와 같은 크기로 만들고 컬러를 흰색으로 만듭니다. 롤오버 State 를 선택하고 글자의 색상을 금색으로 바꿔줍니다.

Effects를 클릭해서 그림자효과를 선택하고 수치를 입력합니다.
이제부터는 상세페이지를 만드는 과정이 됩니다. 플랜뷰로 가서 THE KOFFEE썸네일을 더블클릭해서 디자인뷰로 불러옵니다.

위젯패널을 선택하고 Panels의 세모아이콘을 클릭해서 트리를 연 다음 어코디언을 클릭 드래그해서 본문에 배치합니다. 5의 아이콘을 클릭하면 항목이 추가됩니다. 짙은 회색의 타이틀 부분을 클릭하면 옅은 회색의 내용부분이 나오게 됩니다. 타이틀 부분을 이미지로 삽입하고 내용부분은 텍스트를 삽입할 것입니다. 위젯의 우측에 작은 파란색 아이콘은 항상 보이는데 이곳을 클릭하면 Edit Together에 체크되어있어야 합니다. 기본적으로 체크되어있으니 이부분은 항상 생략하고 넘어갑니다.

위젯을 클릭해서 선택하고 드래그해서 첫번째 컬럼의 좌측에 맞춘 다음 3의 조절점을 클릭드래그해서 두번째 컬럼의 끝에 맞춥니다. 텍스트툴을 선택하고 Lorem1을 클릭드래그해서 블럭설정한 다음 THREE SPEED BLEND라고 입력합니다.

선택툴로 옅은 회색부분을 느리게 더블클릭하면 선택됩니다. 텍스트툴을 선택하고 클릭드래그해서 텍스트프레임을 만들면 처음부분에 커서가 깜박거립니다. TASTING NOTES라고 입력합니다.

Ctrl+D키를 눌러 브라우저 창에서 TextThreeSpeed.txt파일을 선택하고 외부 공간에 클릭한 다음 클릭드래그해서 2에 배치합니다. 3의 타이틀항목을 클릭하여 2의 내용이 접히는지 확인합니다.

위젯프레임을 선택하여 아래로 내리고 Ctrl+D키를 눌러서 THE KOFFEE 이미지를 선택하고 2에 배치합니다.

첨부된 유료폰트를 시스템에 설치합니다. 텍스트툴을 선택하고 타이틀 글자를 블럭설정한 다음 텍스트패널에서 폰트를 선택합니다. 글자크기는 34포인트 색상은 흰색으로 하고 Leading은 120%로 하면 글자의 스타일이 바뀌면서 9부분에 이미지가 나타납니다. 웹세이프폰트가 아니면 이미지화되기 때문에 이를 표시하는 것입니다. 하단의 두개의 타이틀도 동시에 변경됩니다.

패러그래프 패널을 열고 2의 새 스타일 만들기 아이콘을 클릭하면 목록이 하나 만들어집니다. 이름부분을 느리게 두번 클릭하면 편집할 수 있습니다. 또는 우클릭해서 Rename Style를 클릭해도 됩니다. Ribbon Large라고 입력합니다. 이렇게 한번 스타일을 설정해 놓으면 다른페이지에서 같은 스타일로 적용할때 글자를 입력하고 이 스타일을 적용해주면 같은 스타일이 됩니다.

서브타이틀을 블럭설정하고 같은 폰트를 사용해서 15포인트 색상은 그린, 레딩은 164%로 설정하고 새 스타일을 만들고 Subhead Green으로 입력합니다.

본문텍스트를 빠르게 세번클릭하면 블럭설정이 됩니다. 웹세이프폰트인 Geogia를 선택하고 19포인트 색상은 6e6161을 입력한 다음 새스타일을 만들고 Georgia Body Medium으로 이름을 입력합니다.

선택툴로 전환하고 빈곳을 클릭한 다음 타이틀을 선택하고 4의 아이콘을 클릭, Edit Together에 체크해제합니다. Fill 패널을 선택하고 Color를 클릭하여 빨간사선의 색상없음을 선택한 다음 이미지폴더 아이콘을 클릭하여 Acc-Green.png파일을 불러옵니다.

스페이싱 패널을 열고 Left 수치입력란을 클릭하고 상방향키를 계속 눌러주면 글자가 우측으로 이동합니다. 알맞게 조절합니다. 하단의 두개의 타이틀부분도 같은 방법으로 배경색상을 없애고 이미지를 Acc-Blue와 Acc-Yellow로 바꿔주고 타이틀 이름은 ESPRESSO와 AMERICAN ROAST로 바꿔줍니다. 내용부분은 TextCruiser.txt와 Text MorningBlend.txt를 사용합니다.

타이틀부분은 스타일이 이미 적용되어 있으니 글자만 바꾸고 Left 패딩만 조절하면 되고 내용은 텍스트파일을 불러와서 붙여넣고 스타일을 클릭하면 적용됩니다. 내용부분의 배경도 색상없음으로 전부 바꿔줍니다. 선택할때는 항상 바운딩 박스를 확인하고 작업해야합니다. 엉뚱한 곳에 적용될 수도 있습니다. 다 적용되었으면 프리뷰 모드를 클릭하여 웹상에서 보여지는 것을 확인합니다.

프리뷰로 들어와서 타이틀에 마우스오버하니 롤오버효과가 나타납니다. 이를 제거해야합니다.

디자인뷰로 돌아와서 타이틀을 느리게 더블클릭하면 선택됩니다. States패널을 열고 롤오버를 선택한 다음 Fill패널에서 색상없음을 선택합니다. 마우스다운의 배경은 롤오버에서 적용을 하고나면 자동으로 제거됩니다. 나머지 두개의 타이틀도 같은 작업을 해주면 완성입니다. 이곳 으로 이동하여 어코디언 효과가 적용되는 것을 확인합니다.
어도비 뮤즈 베타의 세부디자인은 다음글로 계속 이어집니다.