맥 컴퓨터 하단의 아이콘은 마우스 오버시 크게 늘어나면서 마우스를 이동하면 작아집니다. 이런 기능을 이용한 메뉴바로 방문자에게 재미를 선사하기도 합니다. CSS와 제이쿼리, 피시아이(Fisheye) 플러그인을 이용해서 만든 것으로 첨부파일을 압축해제하면 상하 두곳에 위치한 소스와 상, 하에 위치한 html파일이 있으니 골라서 사용하면 됩니다. 사용법은 다음과 같습니다.
1. html 헤드태그에 다음의 코드를 삽입합니다.
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/interface.js"></script>
물론 자신의 웹사이트 경로에 맞춰야합니다. 기본적으로 js폴더가 있다는 가정입니다. <link href="style.css" rel="stylesheet" type="text/css" />
스타일시트도 경로에 맞춰 삽입합니다. 지금은 기본폴더에 있지만 css폴더에 저장한다면 href="css/style.css"로 바꿔야합니다.
<!--[if lt IE 7]>
<style type="text/css">
.dock img { behavior: url(iepngfix.htc) }
</style>
<![endif]–>
IE6버전용 핵(hack)입니다.
2. 설정
<script type="text/javascript">
$(document).ready(
function()
{
$('#dock2').Fisheye(
{
maxWidth: 60,
items: 'a',
itemsText: 'span',
container: '.dock-container2',
itemWidth: 40,
proximity: 80,
alignment : 'left',
valign: 'bottom',
halign : 'center'
}
)
}
);
</script>
html파일에서 위의 제이쿼리 코드를 바디태그의 적당한 곳에 삽입합니다.
3. 메뉴항목을 추가하거나 제거할 경우
상위메뉴에 항목을 추가할 경우는 이미지태그가 span태그 앞에 있습니다.
<a class="dock-item2" href="#"><span>Home</span><img src="images/home.png" alt="home" /></a>
하위메뉴에 항목을 추가할 경우는 이미지태그가 span태그 뒤에 있습니다.
4. 다른 이미지로 교체하려는 경우 사이즈를 감안하시고 파일이름을 원래의 파일이름으로 고친뒤 적용합니다.
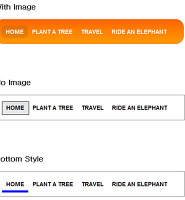
아래의 링크를 클릭하면 데모를 볼 수 있습니다.
html파일에서 위의 제이쿼리 코드를 바디태그의 적당한 곳에 삽입합니다.
3. 메뉴항목을 추가하거나 제거할 경우
<a class="dock-item" href="#"><img src="images/home.png" alt="home" /><span>Home</span></a>
상위메뉴에 항목을 추가할 경우는 이미지태그가 span태그 앞에 있습니다.
<a class="dock-item2" href="#"><span>Home</span><img src="images/home.png" alt="home" /></a>
하위메뉴에 항목을 추가할 경우는 이미지태그가 span태그 뒤에 있습니다.
4. 다른 이미지로 교체하려는 경우 사이즈를 감안하시고 파일이름을 원래의 파일이름으로 고친뒤 적용합니다.
아래의 링크를 클릭하면 데모를 볼 수 있습니다.
 css-dock-menu.zip
css-dock-menu.zip