Gothic A1 웹폰트 사용하기
구글 검색중 Gothic A1이라는 폰트가 있어서 검색해보니 한양정보통신에서 제작한 폰트더군요.
https://www.hanyang.co.kr/hygothic/
이 사이트에는 유료로 돼있고 폰트 굵기가 10에서 990까지 아주 다양하게 사용할 수가 있습니다.
구글 폰트의 경우 100에서 900까지 9개의 폰트 굵기만 사용 가능합니다. 그래도 이정도의 가지수는 웹폰트로서는 풀버전이라 할 수 있습니다.
https://fonts.google.com/specimen/Gothic+A1
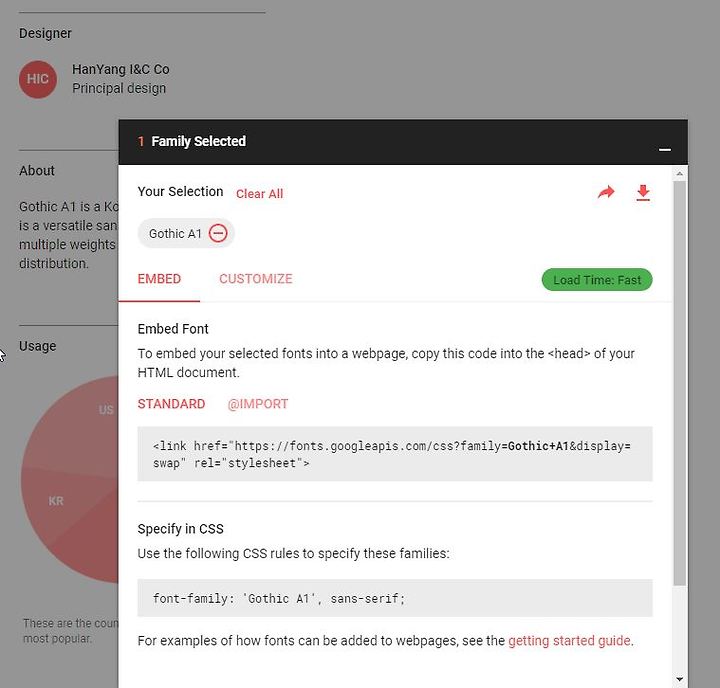
구글 폰트를 바로 사용하려면 우측 상단의 Select this font를 클릭해 설정합니다.
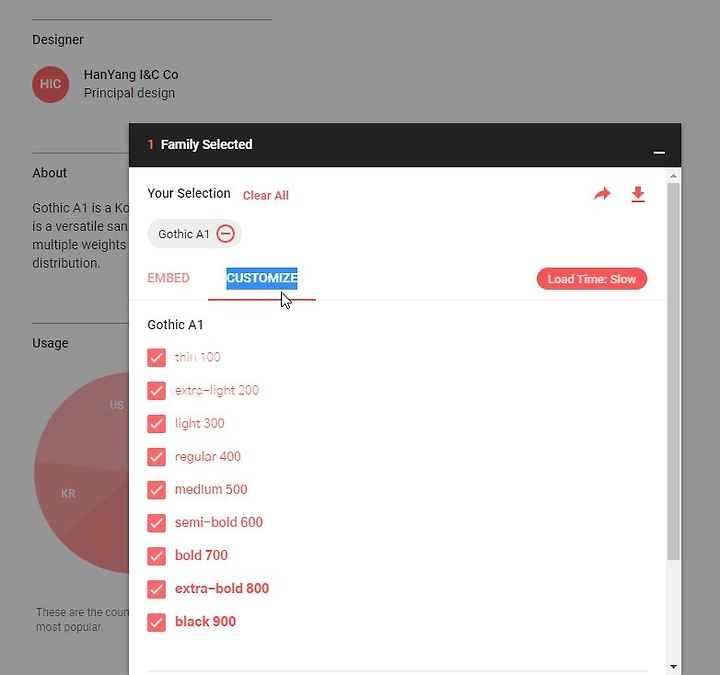
@import를 선택하면 스타일시트에 삽입할 수 있는 코드를 복사할 수 있습니다. 다양한 굵기를 추가하려면 Customize를 선택합니다.
모두 체크하고 다운로드 받으려면 우측 상단의 다운로드 아이콘을 클릭하면 됩니다. 폰트 크기가 하나당 2메가바이트에 달해서 Load Time이 Slow하다고 합니다. 그래서 이들 폰트를 경량화 했습니다.
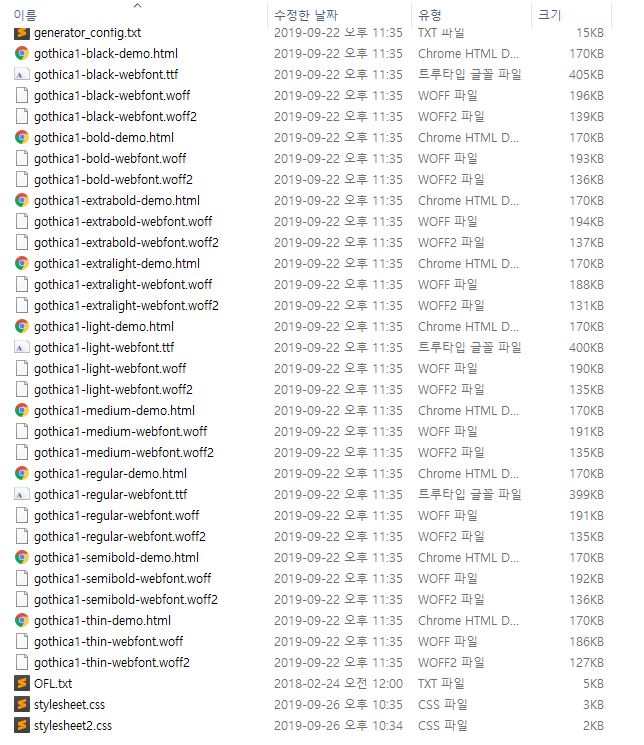
압축해제하면 위처럼 나옵니다. 각 html 파일을 클릭하면 폰트를 미리보기 할 수 있습니다. 사용법은 폰트 폴더를 업로드하고 stylesheet2.css 파일을 아래처럼 스타일시트에 가져오기하면 됩니다.
@import url("Gothic-A1/stylesheet2.css");
폰트의 굵기는 100에서 900까지 9종을 아래처럼 사용합니다.
.tooltip {
color: #606060;
font-family: 'gothic_a1', sans-serif !important;
font-weight: 500;
}
폰트이름은 gothic_a1이고 굵기에 따라서 숫자를 조정해주면 됩니다.



 Gothic-A1.zip
Gothic-A1.zip