에스코어 드림체(S Core Dream) 웹폰트
에스코어에서 폰트를 제작해 무료로 사용할 수 있도록 배포하고 있습니다. 상업용으로도 무료로 사용할 수 있을 뿐만 아니라 웹폰트로 사용할 수 있다는 답변을 받았습니다. 많은 분들이 사용할 수 있도록 웹폰트로 제작했습니다.
폰트를 받으려면 아래의 사이트로 이동하면 됩니다.
http://www.s-core.co.kr/who-we-are/font/
좋은 폰트를 제작해주신 것에 감사드립니다. 현재 제 블로그에 적용된 폰트는 s-core-dream-regular입니다.
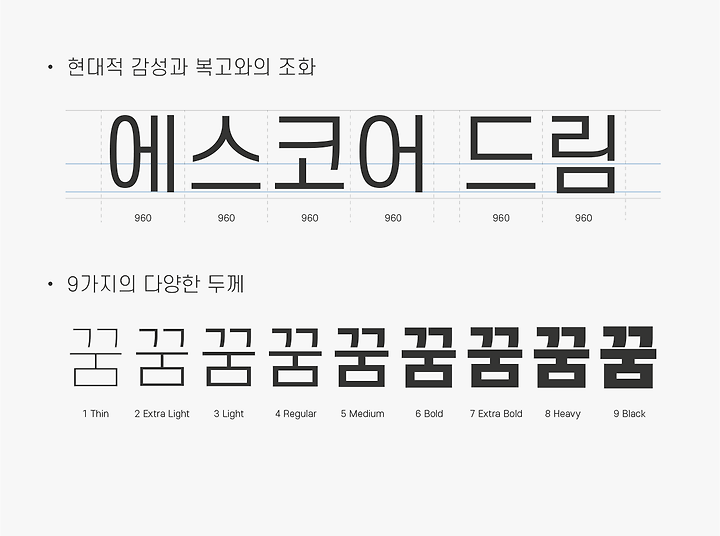
보기 드물게 9개의 폰트로 돼있습니다.
에스코어 글꼴 라이선스
- S-Core 홈페이지를 통해 배포되는 에스코어 글꼴의 지적 재산권은 S-Core에 있습니다.
- 에스코어 글꼴은 개인 및 기업 사용자를 포함한 모든 사용자에게 무료로 제공되며 자유롭게 재배포 하실 수 있습니다.
- 에스코어 글꼴은 어떠한 이유로도 지적 재산권 이외의 사용자가 수정, 판매할 수 없으며 배포되는 형태 그대로 사용해야 합니다.
- 에스코어 글꼴은 본 저작권 안내를 포함해서 다른 소프트웨어와 번들하거나 재배포 또는 판매가 가능합니다. 에스코어 글꼴 저작권 안내를 포함하기 어려울 경우, 에스코어 글꼴의 출처 표기를 권장합니다.
예) 이 페이지에는 S-Core에서 제공한 에스코어 드림이 적용되어 있습니다. - 에스코어 글꼴을 사용한 인쇄물, 광고물(온라인 포함)의 이미지는 S-Core의 프로모션을 위해 활용될 수 있습니다. 이를 원치 않을 경우, 언제든지 당사에 요청하실 수 있습니다.
웹폰트는 아래와 같습니다.
아래는 풀버전으로 제공된 폰트를 그대로 웹폰트로 변환했습니다.
아래는 경량화 버전으로 폰트로 주로 많이 사용하는 한글 글자 2,350개로 줄였습니다.
원래의 폰트는 otf 파일형식으로 개당 700kb 정도됩니다.
웹폰트 풀버전은 200kb 정도 됩니다.
경량화 버전은 100kb. 원래의 폰트보다 1/7로 줄었습니다. 속도를 생명으로 하는 웹사이트는 작은 것이 아름답죠.
사용법은 아래와 같습니다.
@import url("S-Core-Dream-light/s-core-dream.css");
스타일시트가 있는 폴더에 압축해제한 폴더를 업로드 하고 위처럼 스타일시트 상단에 추가해줍니다.
body, h1, h2, h3, h4, h5, h6, li, p,#nav li a, #topbar, input, button, select, textarea, a, .wf-container > *, .widget-title, .dwqa-container, #wpmem_reg, #wpmem_login {
font-family: "s-core-dream-light", sans-serif !important;
color: #454545;
}
스타일시트에는 위처럼 폰트 이름을 적어줍니다. 폰트 이름은 다음과 같습니다.
1. s-core-dream-thin
2. s-core-dream-extralight
3. s-core-dream-light
4. s-core-dream-regular
5. s-core-dream-medium
6. s-core-dream-bold
7. s-core-dream-extrabold
8. s-core-dream-heavy
9. s-core-dream-black
폴더에서 s-core-dream.css 파일을 열어보면 폰트 이름이 나옵니다. 너무 길다고 생각되면 짧게 수정해 사용하면 됩니다.
폴더 내부의 html 파일을 웹브라우저에 열면 글자를 테스트로 볼 수 있습니다.
Glyph & Languages 탭을 클릭하면 모든 글자를 볼 수 있습니다.


 S-Core-Dream-full.zip
S-Core-Dream-full.zip